Antes de explicarte como hacer tu logo, tienes que entender que es esto de los formatos vectoriales.
Formatos Vectoriales para Tu Logo: Por Qué Deberías Elegir SVG
Cuando se trata de diseñar y mostrar tu logo en una página web, la elección del formato adecuado es crucial. Los formatos vectoriales son ideales para lograr la máxima calidad y versatilidad, y uno de los más recomendados es el SVG (Scalable Vector Graphics). En este artículo, exploraremos varios formatos vectoriales y te explicaremos por qué el SVG es la elección óptima para tu logo en línea.
Formatos Vectoriales: Una Visión General:
Antes de profundizar en el formato SVG, es importante comprender otras opciones disponibles:
- AI (Adobe Illustrator): Este formato nativo de Adobe Illustrator es perfecto si trabajas con software de diseño profesional. Los archivos AI (.ai) son versátiles, pero no son ideales para la web.
- EPS (Encapsulated PostScript): Los archivos EPS (.eps) son ampliamente compatibles y adecuados para impresiones de alta calidad, pero pueden ser pesados para la web.
- PDF (Portable Document Format): Los archivos PDF (.pdf) son versátiles y compatibles, pero suelen utilizarse para documentos más que para gráficos web.
- CDR (CorelDRAW): El formato CDR (.cdr) es específico de CorelDRAW y es útil si utilizas esta aplicación, pero puede no ser la mejor elección para la web.
- WMF (Windows Metafile): Los archivos WMF (.wmf) son compatibles con sistemas Windows, pero su uso es limitado en la web.
- PS (PostScript): Los archivos PS (.ps) se utilizan principalmente en la impresión y la preimpresión, no son ideales para la web.
- DXF (Drawing Exchange Format): El formato DXF (.dxf) se emplea en aplicaciones CAD, siendo más adecuado para dibujos técnicos.
Por Qué Elegir SVG:
El formato SVG (Scalable Vector Graphics) se destaca por varias razones que lo convierten en la elección óptima para tu logo en una página web:
- Escalabilidad Sin Pérdida: Los archivos SVG se escalan a cualquier tamaño sin pérdida de calidad. Esto asegura que tu logo se vea nítido en diferentes dispositivos y tamaños de pantalla, desde dispositivos móviles hasta monitores de alta resolución.
- Compatibilidad Universal: Los archivos SVG son compatibles con la mayoría de los navegadores web modernos, lo que garantiza que tu logo se mostrará correctamente en diferentes plataformas y dispositivos.
- Tamaño de Archivo Pequeño: Los archivos SVG son ligeros, lo que ayuda a que tus páginas web se carguen más rápidamente. Esto es esencial para el rendimiento y la experiencia del usuario.
- Posibilidad de Animación: Los archivos SVG permiten agregar interactividad y animaciones a tu logo en la web, lo que puede mejorar la experiencia del visitante.
Cuando se trata de elegir el formato adecuado para tu logo en una página web, el SVG sobresale como la elección ideal. Con su escalabilidad sin pérdida, compatibilidad universal, tamaño de archivo pequeño y potencial de animación, el formato SVG garantiza que tu logo se vea profesional y atractivo en todas las pantallas. Al optar por el SVG, te aseguras de que tu identidad de marca se presente en su mejor forma en el entorno en línea.
En este artículo tienes una serie de herramientas que con su versión gratuita pueden ayudarte con la generación de Nombre de Empresa y Diseño de Imagen . Si ya tienes el logo generado, probablemente lo tengas en formato jpg o png. Por lo que te voy a recomendar la siguiente herramienta para que conviertas tu formato a formato verctorial.
Después de crear tu logo en Looka o en cualquier otra herramienta de diseño gráfico, puedes convertirlo al formato SVG utilizando alguna herramienta online gratuita para convertir tu imagen a un formato SVG. Haz una prueba con dos o tres páginas. Dependiendo de como sea tu logo , puede ser que no quede perfecto. Lo ideal en esos casos que pierden calidad es hacerlo a mano. Pero para nuestro proposito incial podemos tirar.
Yo por ejemplo he probado dos herramientas online:
Las dos son parecidas. Te piden que subar el logo y selecciones a que quieres transformarlo. Por ejemplo el mio de png a svg.

Una vez realizada la conversión descárgala para ver el resultado.


Me descargo los dos veo que el resultado más ajustado ha sido con Convertio.
Resultado con Freeconvert que como veis pierde calidad.

Resultado con Convertio: Este tiene mejor calidad.

Ahora al tener la imagen en formato vectorial ya puedes editar cada componente del logo independientemente. Por ejemplo te puede venir bien si quieres preparar el logo en formato vectorial.
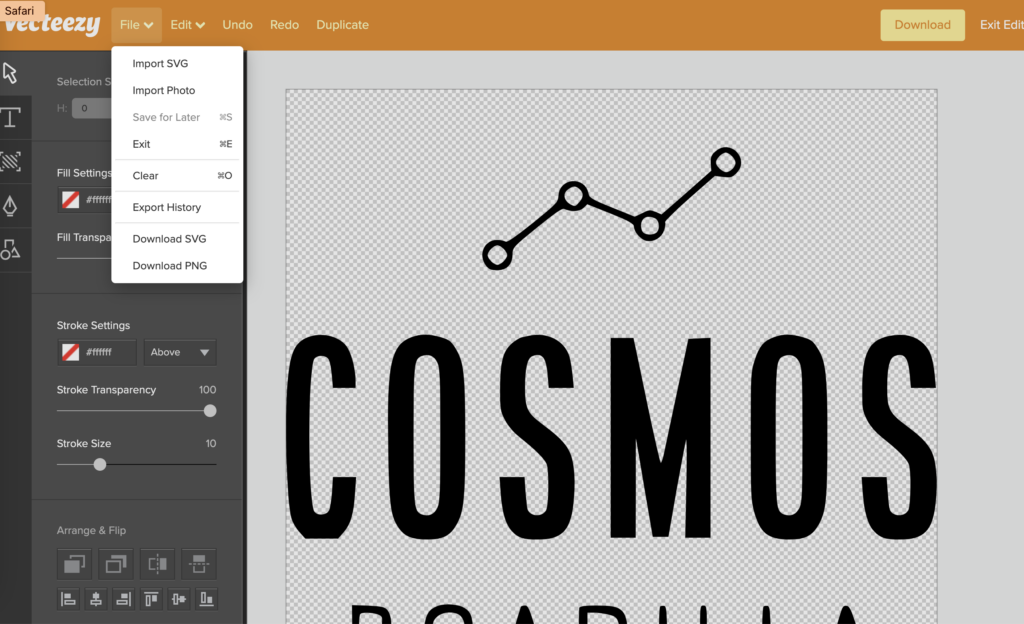
Con otra herramienta online que te permita editar los vectores : Veecteezy.com
Lo primero será importar el logo en formato svg que acabas de crear con File>Import SVG

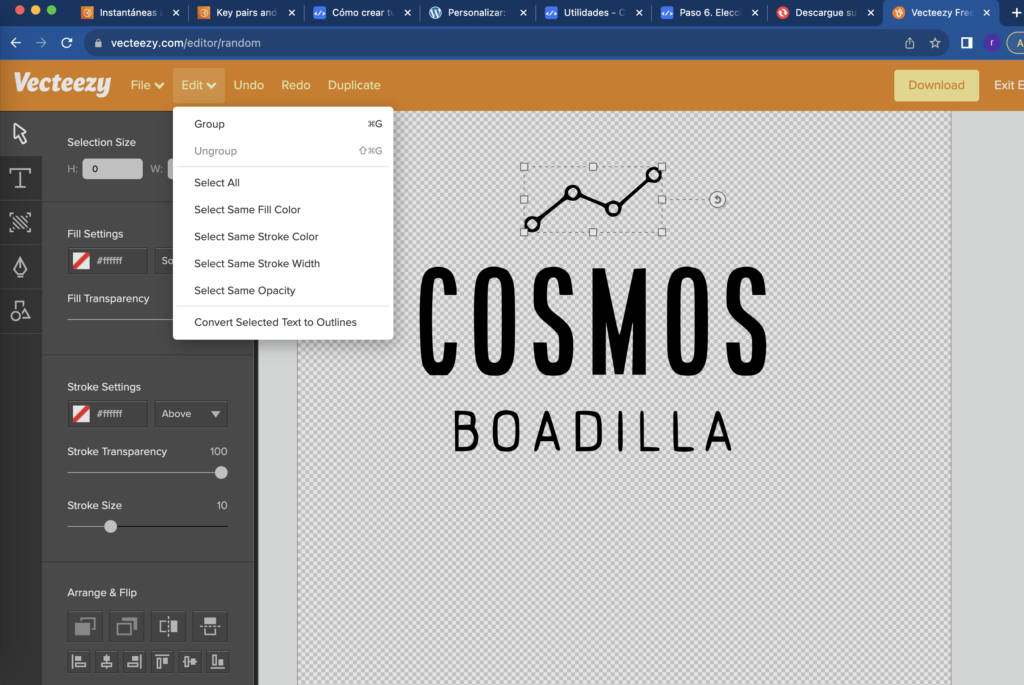
Al importar vienen todos los elementos agrupados. Selecciona Edit>Ungroup para desagrupar.

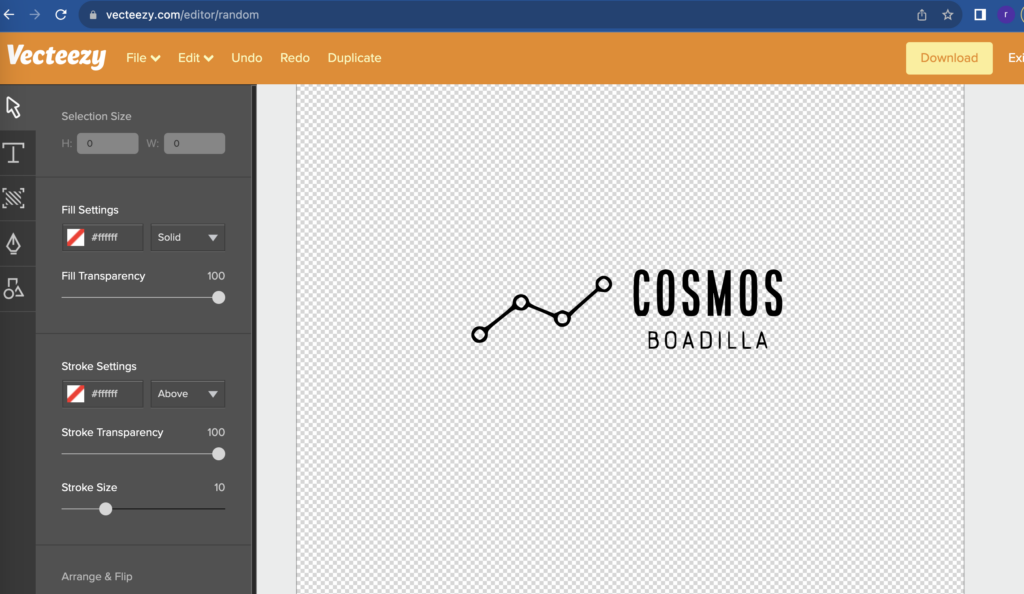
Modífica el logo si lo necesitas y guárdalo en su nueva versión.

Como puedes ver utilizando estas tres herramientas te proporcionarán una solución completa para crear y convertir y editar tu logo en un formato SVG de alta calidad. Looka te permitirá diseñar el logo de manera sencilla, y Convertio te ayudará a asegurarte de que esté en un formato escalable y adecuado para su uso en la web. Y Veectezy te ayudará a editarlo.
Espero que esté articulo te resulte tan útil como a mi .
