Tratamiento de Imágenes: Una Estrategia Clave para tu Sitio Web
A menudo, subestimamos la importancia de optimizar nuestras imágenes antes de subirlas a un sitio web. Sin embargo, este paso puede marcar la diferencia en la velocidad de carga de tu sitio, el costo de almacenamiento y, lo que es más importante, en la optimización de motores de búsqueda (SEO).
A continuación, te presento algunas herramientas que personalmente encuentro altamente eficientes para llevar a cabo este proceso de optimización de imágenes de manera rápida y efectiva.
Pasos para optimizar tus imágenes antes de subirlas a la web:
A continuación, te presento algunas herramientas que personalmente encuentro altamente eficientes para llevar a cabo este proceso de optimización de imágenes de manera rápida y efectiva.
Pasos para optimizar tus imágenes antes de subirlas a la web:
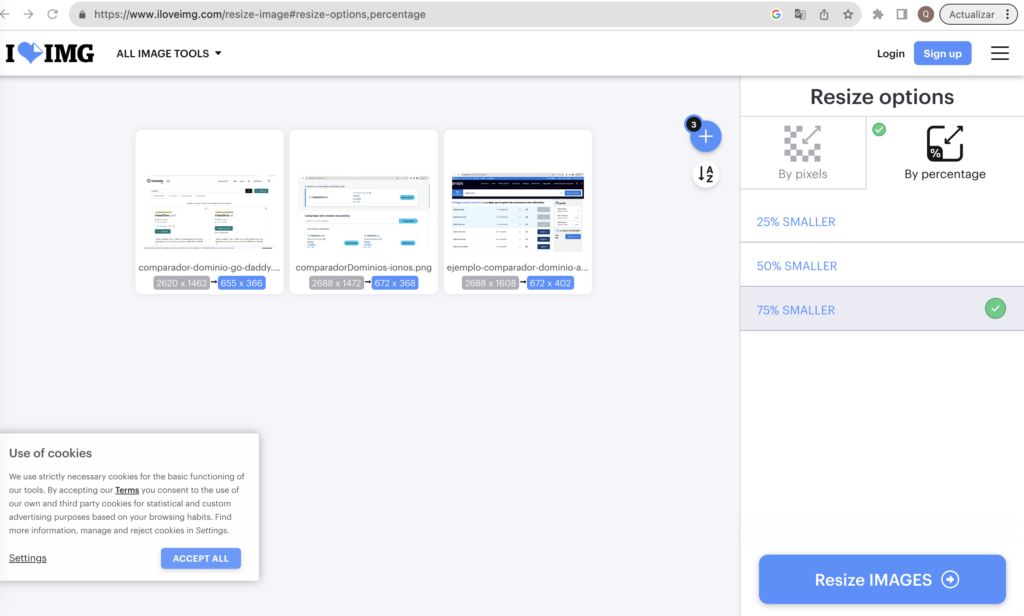
1- Primer paso. Redimensiona tus imágenes en iloveimg
- Dirígete a iloveimg y carga tus imágenes. Luego, elige el porcentaje de redimensionamiento que se ajuste a tus necesidades.
- En la página, se te mostrarán tres opciones de redimensionamiento, junto con el tamaño original y el tamaño resultante después de la modificación.
- Selecciona la opción que mejor se adapte a tu caso. Por ejemplo, en mi experiencia, un 75% suele funcionar bien. Sin embargo, es importante considerar dónde se mostrará principalmente la imagen: en una página web, una tablet o un dispositivo móvil.

Como puedes ver te ofrecen tres opciones de redimensionado, y te indica el tamaño original y como quedaría una vez redimensionado.
Selecciona la opción que mejor se adapte , en mi caso con un 75% va bien, aunque pierde calidad, tienes que valorar donde se va a mostrar esta imagen mayoritariamente, web, tablet movil.
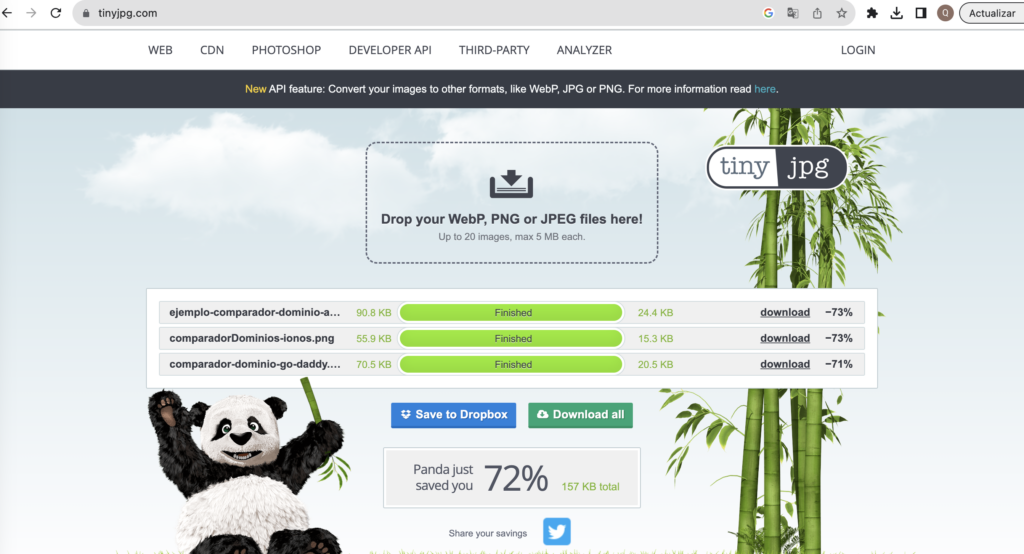
2- Segundo paso. Una vez redimensionada la imagen, vamos a reducir el peso de la imagen en la siguiente página: https://tinyjpg.com/

Como puedes ver en la imagen, el tamaño antes de comprimir es un 73% mas grande.
3- Por ultimo juega y empieza otra vez si la imagen ha perdido mucha calidad para el fin que la necesitas. Yo en mi caso, me apaño con la calidad baja .
Además, estaré disponible para brindarte asistencia y apoyo en cada uno de los pasos mencionados anteriormente. Si tienes alguna pregunta o encuentras dificultades durante el proceso, no dudes en contactarme. Estoy aquí para ayudarte a tener éxito en la creación de tu sitio web profesional en WordPress con AWS.
Vero cookyourweb
