Por fin hemos llegado a este punto en que podemos trabajar con tranquilidad después de haber configurado tu página WordPress para empezar a trabajar.
¿En qué punto estamos exactamente?
Pues bien, tenemos nuestra zona de administrador con nuestro blog recién instalado con esta apariencia:

y nuestra landing de mantenimiento activa para que no perdamos oportunidades mientras trabajamos y a la vez podamos trabajar en nuestro contenido y apariencia con tranquilidad.

Vamos a configurar nuestra apariencia y a cambiar el nombre de nuestro blog.
Cómo Instalar y Seleccionar el Mejor Tema de WordPress para Tu Sitio Web
WordPress es una plataforma de gestión de contenido versátil y popular que te permite crear sitios web personalizados con facilidad. Una de las decisiones más importantes que debes tomar al configurar tu sitio de WordPress es elegir el tema adecuado. El tema no solo afecta la apariencia de tu sitio, sino también su funcionalidad y rendimiento. En este artículo, te guiaré a través del proceso de instalación de un tema en WordPress y te daré algunos consejos clave para seleccionar el tema perfecto.
Instalación de un Tema en WordPress:
La instalación de un tema en WordPress es un proceso sencillo que puede hacerse de varias maneras:
- Desde el Panel de Control de WordPress:
- Inicia sesión en tu panel de control de WordPress.
- Ve a «Apariencia» y selecciona «Temas».
- Haz clic en «Añadir nuevo» y busca el tema que deseas instalar.
- Haz clic en «Instalar» y luego en «Activar» una vez que la instalación haya finalizado.
- Carga de un Tema Personalizado:
- Si tienes un tema en formato ZIP, puedes cargarlo directamente desde la página de «Añadir nuevo» seleccionando «Cargar tema».
- Selecciona el archivo ZIP de tu tema y haz clic en «Instalar ahora».
- Instalación Manual:
- Si descargaste un tema desde un sitio web o una tienda en línea, puedes instalarlo manualmente subiendo los archivos del tema a la carpeta «wp-content/themes» de tu instalación de WordPress utilizando un cliente FTP.
Qué Debes Mirar al Seleccionar un Tema:
La elección de un tema adecuado es crucial para el éxito de tu sitio web. Aquí hay algunas consideraciones importantes:
- Diseño y Estilo:
- Elige un tema cuyo diseño se adapte al propósito y la estética de tu sitio web. Considera la navegación, la disposición de los elementos y la legibilidad del texto.
- Responsividad:
- Asegúrate de que el tema sea responsive, es decir, que se adapte automáticamente a diferentes dispositivos y tamaños de pantalla, como teléfonos móviles y tabletas.
- Velocidad de Carga:
- Un tema rápido es esencial para la experiencia del usuario y el SEO. Verifica las reseñas y el rendimiento del tema antes de instalarlo.
- Personalización:
- Busca temas que sean altamente personalizables para que puedas adaptarlos a tus necesidades sin tener que escribir código.
- Compatibilidad con Plugins:
- Asegúrate de que el tema sea compatible con los plugins esenciales que planeas usar.
- Soporte y Actualizaciones:
- Verifica si el desarrollador ofrece soporte técnico y actualizaciones regulares para el tema.
La elección y la instalación de un tema en WordPress son pasos fundamentales en la creación de tu sitio web. Tómate el tiempo necesario para investigar y seleccionar un tema que se adapte a tus necesidades y objetivos. Una elección acertada te ayudará a crear un sitio web atractivo y funcional que atraiga a tus visitantes y te ayude a alcanzar tus metas en línea. ¡Buena suerte con tu proyecto de WordPress!
Cuando instalamos y configuramos el Worpress con Aws, nuestro WordPress nos viene con un tema instalado por defecto. Twenty-Twenty-Three . Decide el tema que quieres instalar con las consideraciónes anteriores o sigueme con mi recomendación para instalar un tema que cumpla con todas los requisitos anteriores.
Instalación del tema Blocksy
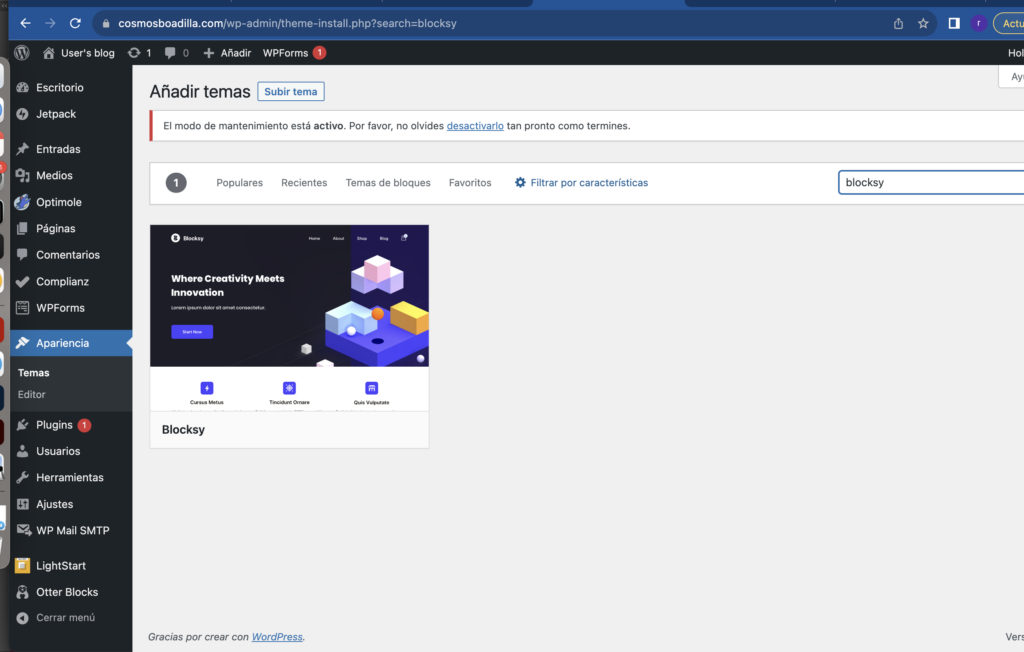
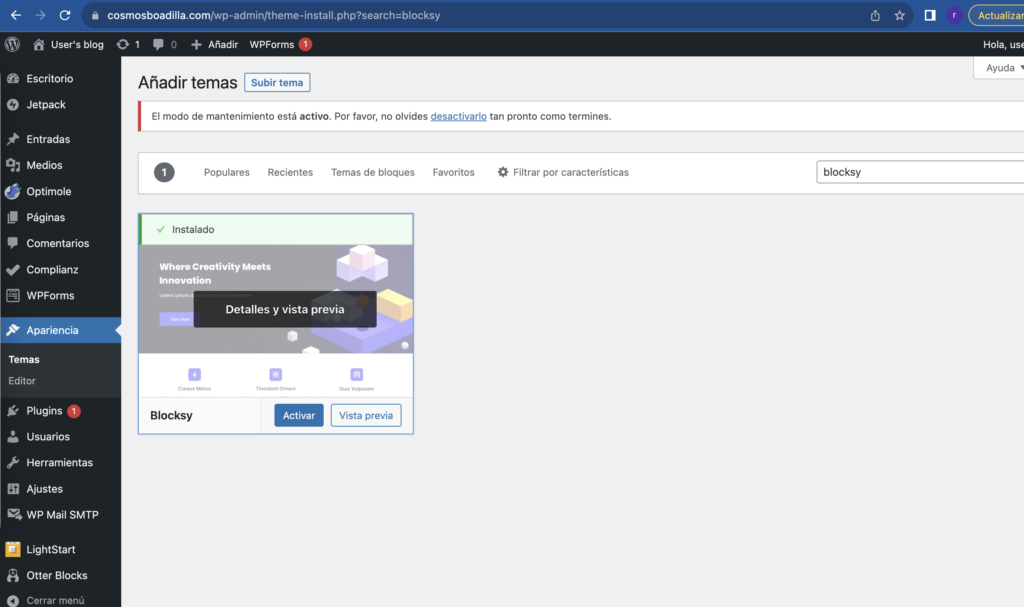
Desde panel de control , vamos a apariencia, añadir temas y selecciona Blocksy

Instálalo y actívalo

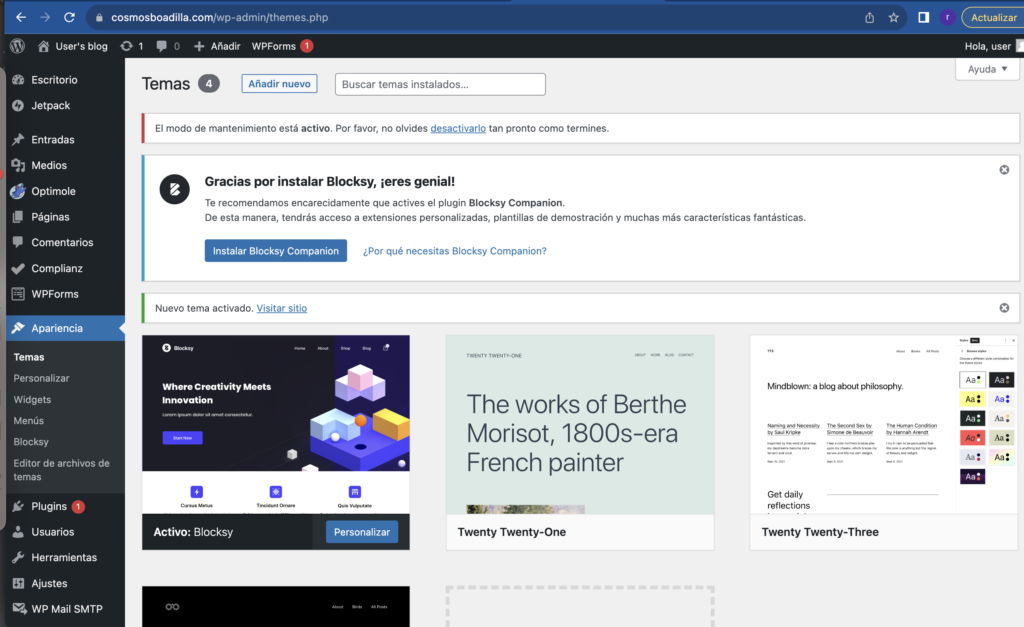
Una vez activado el tema te va a sugerir instalar un plugin Blocksy Companion. Lo vamos a instalar también.

Pulsa el botón «Instalar Blocksy Companion» De esta manera, tendrás acceso a extensiones personalizadas, plantillas de demostración y muchas más características fantásticas.
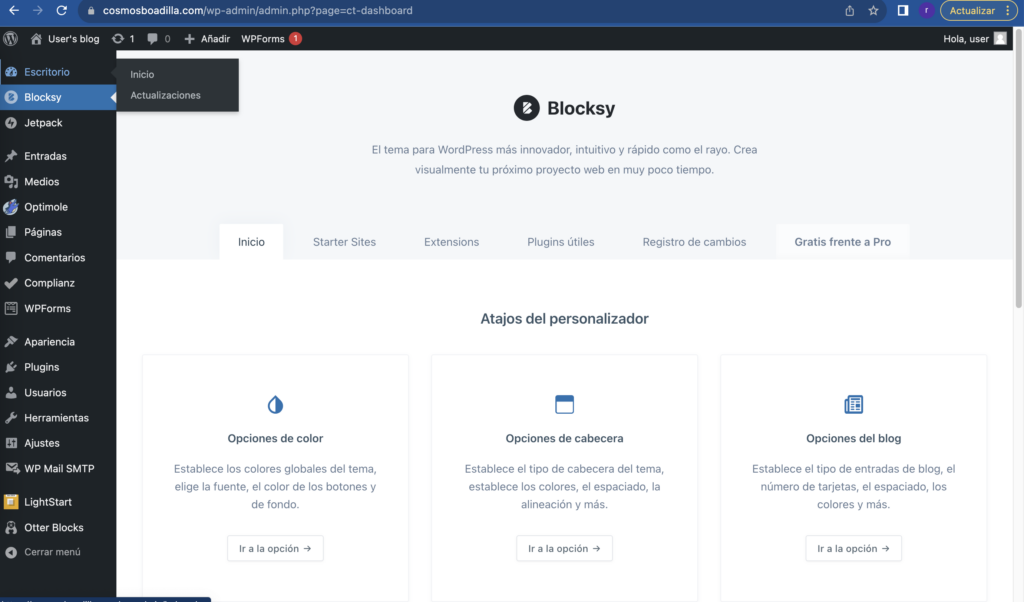
Una vez instalado y activado vemos todas las opciones que nos proporciona:

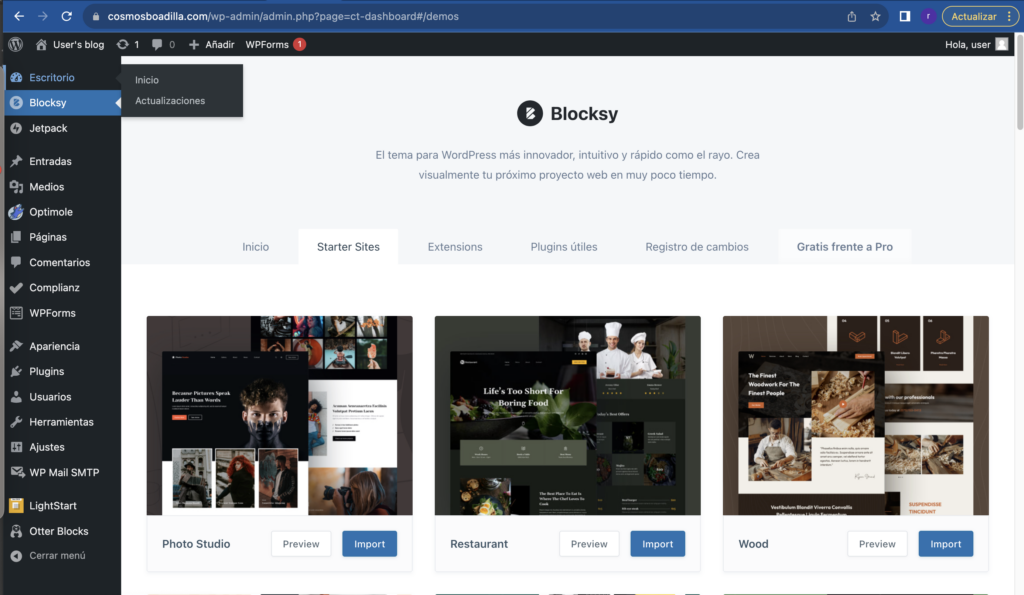
Dedícale un tiempo a cada opción que te ofrece el plugin. En la pestaña Starter Sites tienes varios ejemplos que puedes utilizar para tu página. Abre todos los ejemplos que te ofrece el plugin pulsando sobre preview.

Elegir un «starter site theme» (tema de inicio) en WordPress tiene varios beneficios, especialmente si eres nuevo en la creación de sitios web o deseas ahorrar tiempo en el proceso de diseño y desarrollo. Aquí te menciono algunos de los beneficios y cómo puedes modificarlo sin perder su aspecto profesional:
Beneficios de un Starter Site Theme:
- Ahorro de Tiempo: Los starter themes vienen preconfigurados con diseños y características básicas, lo que te permite empezar tu sitio web rápidamente sin tener que crear todo desde cero.
- Diseño Profesional: Estos temas suelen tener diseños modernos y atractivos que pueden dar a tu sitio un aspecto profesional desde el principio.
- Funcionalidad Inicial: Vienen con ciertas funcionalidades integradas, como opciones de personalización y compatibilidad con plugins populares.
- Documentación y Soporte: Los desarrolladores de starter themes a menudo proporcionan documentación detallada y soporte técnico, lo que facilita la personalización y la solución de problemas.
Cómo Modificar un Starter Site Theme sin Perder Profesionalismo:
- Personalización de Contenido: Cambia todas las imágenes, textos y contenido para que se adapten a tu nicho o negocio. Asegúrate de que el contenido sea relevante y de alta calidad.
- Colores y Tipografía: Personaliza los colores y las fuentes para que reflejen tu marca o estilo. Mantén una paleta de colores coherente y elige fuentes legibles.
- Logo y Branding: Agrega tu logotipo y elementos de branding para darle una identidad única a tu sitio.
- Widgets y Elementos: Personaliza la disposición de widgets, barras laterales y elementos de página para que se ajusten a tus necesidades específicas.
- Optimización de Rendimiento: Asegúrate de que tu sitio cargue rápidamente optimizando las imágenes, usando caché y eligiendo plugins eficientes.
- Pruebas y Correcciones: Realiza pruebas exhaustivas para garantizar que todas las páginas y características funcionen correctamente. Corrige cualquier error que encuentres.
- Plugins Relevantes: Instala y configura plugins que agreguen funcionalidades adicionales, como formularios de contacto, redes sociales o comercio electrónico, si es necesario.
- Mantenimiento Continuo: Realiza actualizaciones regulares de WordPress, plugins y temas para mantener la seguridad y el rendimiento de tu sitio.
- Copias de Seguridad: Realiza copias de seguridad regulares de tu sitio para proteger tus datos en caso de problemas.
- Monitoreo y Análisis: Utiliza herramientas de análisis web para evaluar el rendimiento de tu sitio y ajustar tu estrategia según los resultados.
En resumen, un starter site theme puede ser una excelente base para tu sitio web, pero personalizarlo adecuadamente es esencial para que refleje tu identidad y objetivos específicos. Con el tiempo y la atención adecuada, puedes mantener un aspecto profesional mientras adaptas el sitio a tus necesidades únicas.
Por ejemplo para mi caso que tengo una página dedicada a la inversión, podría utilizar el Starter Site: Negocios:

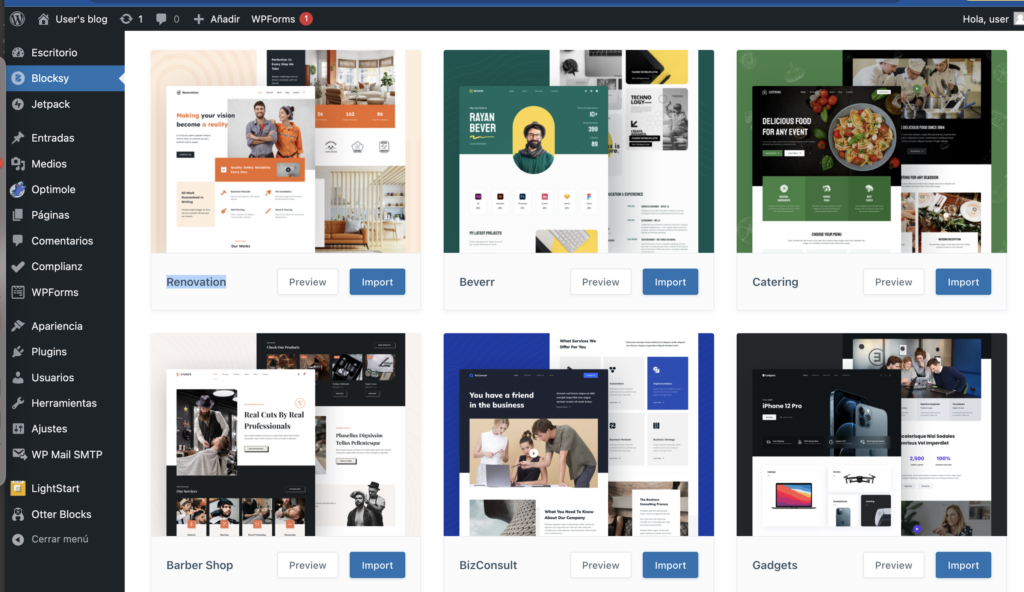
Aunque me gusta más el diseño del starter site Renovation y lo voy a seleccionar.

Lo selecciono e importo.

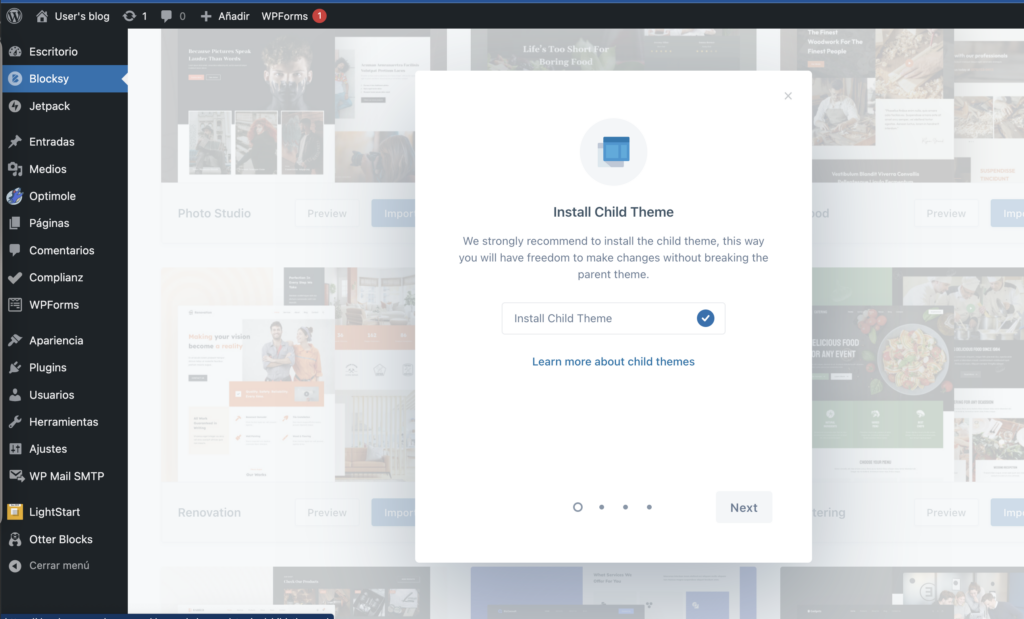
A partir de aquí el asistente de la instalación te va sugiriendo los siguientes pasos. Lo primero es instalar un Tema hijo, con el fin de no machacar las configuraciones del original. Marco el check y le doy a siguiente.
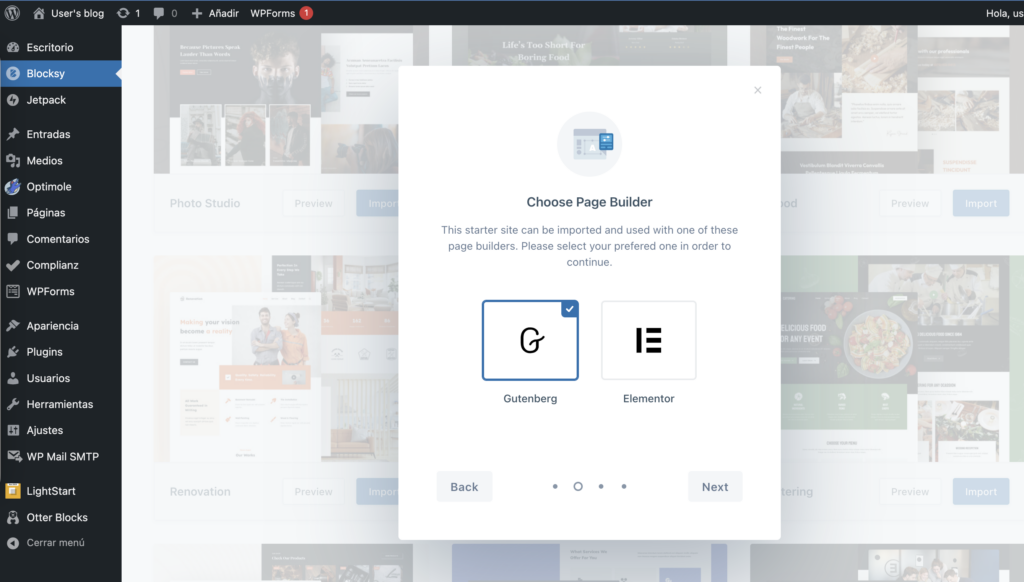
A continuación te ofrece instalar un plugin para construir la página. Gutenmberg o y Elementor.

Realmente son muy parecidos. Si quieres ampliar información te dejo una comparativa gutenberg vs elementor . Yo voy a seleccionar el Gutenberg ya que es el que suelo elegir y le doy a continuar.

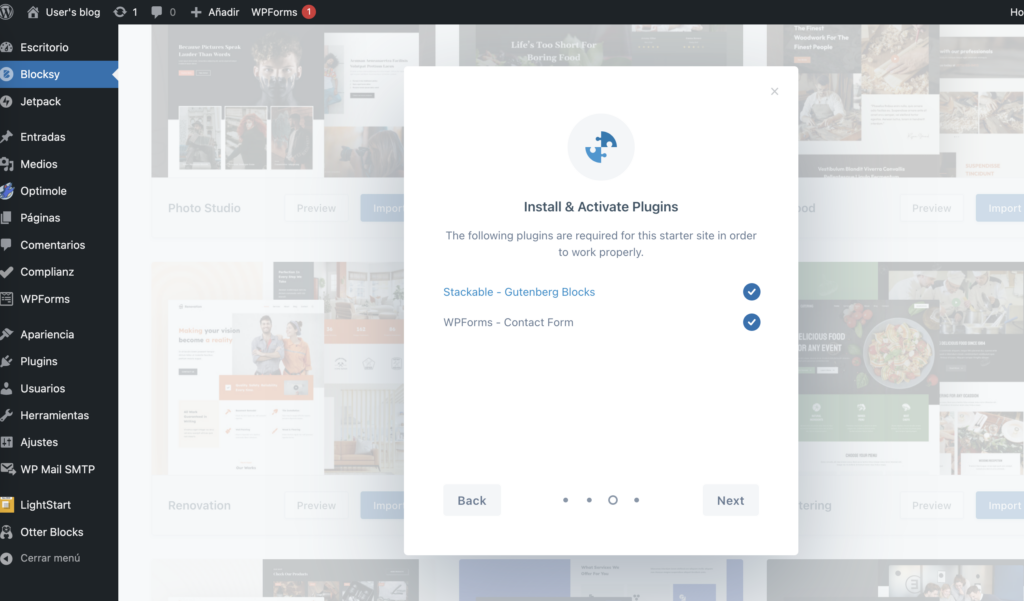
A continuación te avisa que los siguientes plugins son necesarios para que funcione el starter seleccionado. Le damos a continuar.

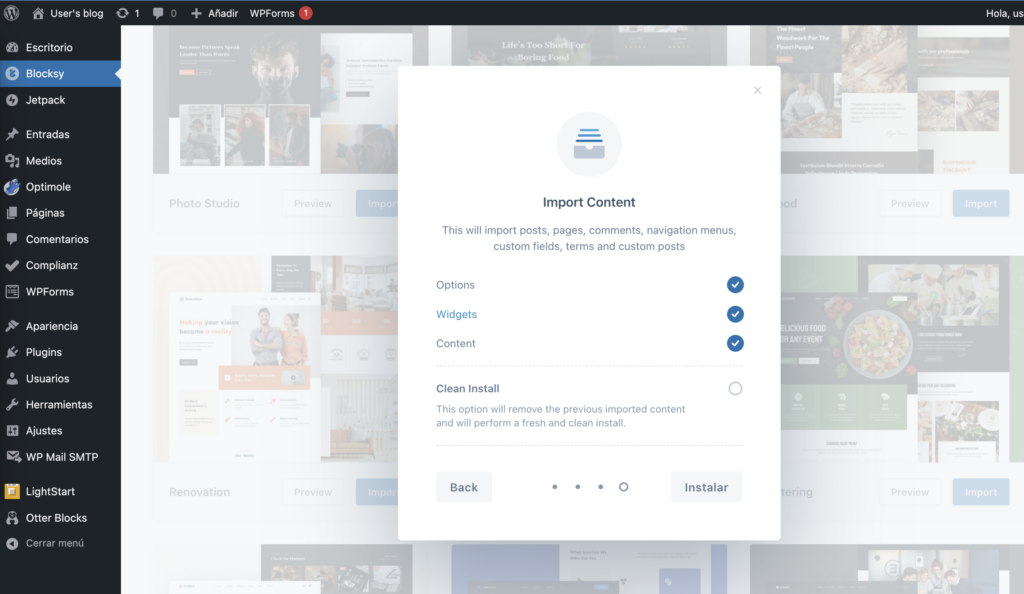
En este punto deja todo seleccionado a excepción de la instalación limpia, si eres principiante. Ya que puedes aprovechar el diseño de la plantilla y modificar el contenido, colores e imagenes. Si ya tienes experiencia, selecciona el «Clean Install» y dale a continuar.

Una vez instalado ya puedes ver el resultado. En mi caso me he descargado todo por lo que ahora me tocará ir modificando todas las páginas y eliminando todas las imágenes.

Manos a la obra, dale al botón «Customizar» y vamos a modificar el nombre, logo y colores de nuestra página.
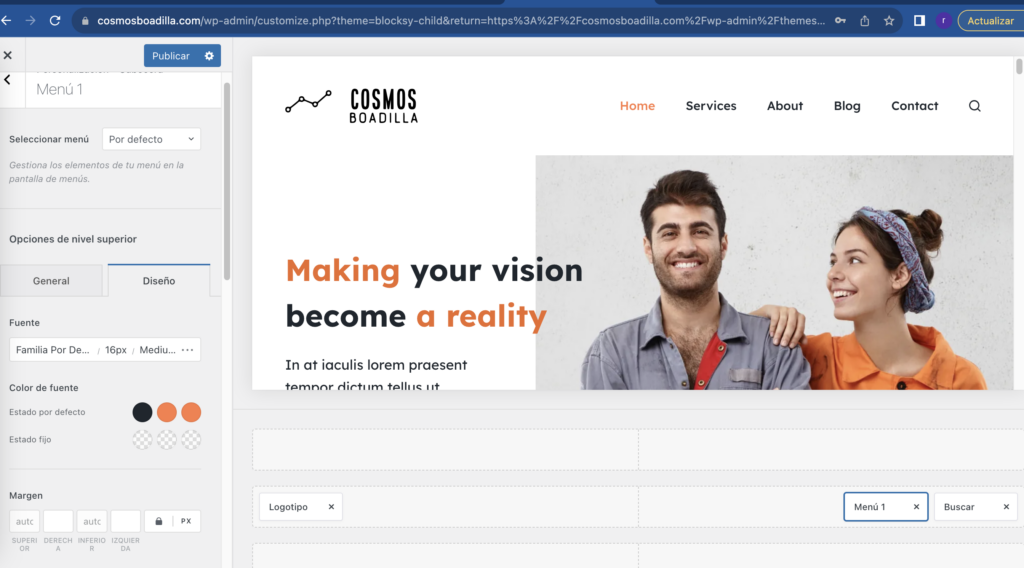
Vamos a empezar seleccionando la cabecera. En esta plantilla la cabecera está compuesta por el Logotipo, Menú 1 y Buscar.

Si te fijas tiene el logo y el menú de navegación superior. Vas a necesitar un logo que más o menso encaje en ese espacio para no modificar mucho el diseño final . Piensa que esta plantilla y a está adaptada y es responsive. No quieras en este punto modificar mucho el diseño. Por lo tanto voy a preparar mi logo en versión horizontal para subirlo.
Modifico mi logo para tener una versión horizontal también y lo sustituyo. Te dejo este artículo que te explica un poco el formato que debería tener tu logo. En mi caso lo he preparado en formato svg . En este árticulo te dejo un truco rápido para crear tu logo y convertirlo a formato svg con herramientas gratuitas Como crear tu logo y convertirlo a formato vectorial con herramientas gratuitas
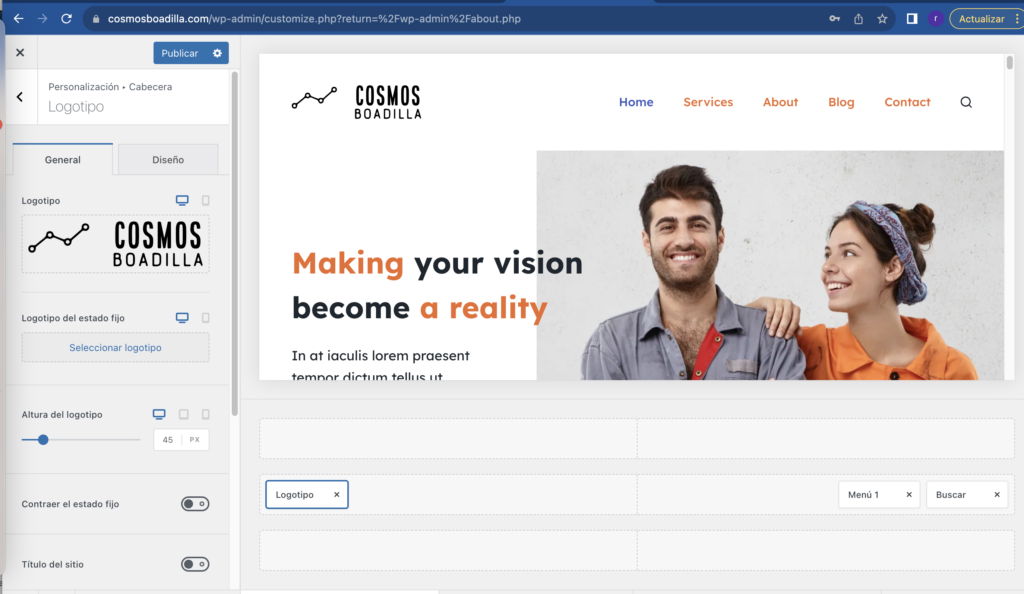
Una vez seleccionada la cabecera tienes que seleccionar la opción Logotipo para poder cambiar el logotipo actual por el tuyo:

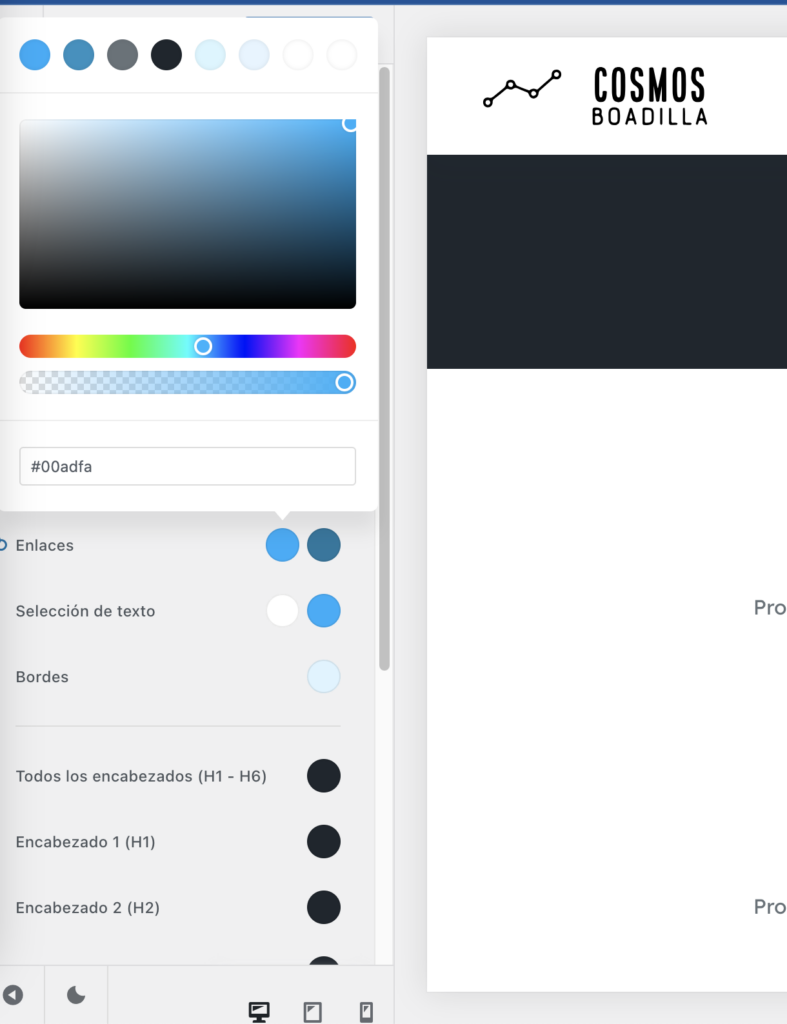
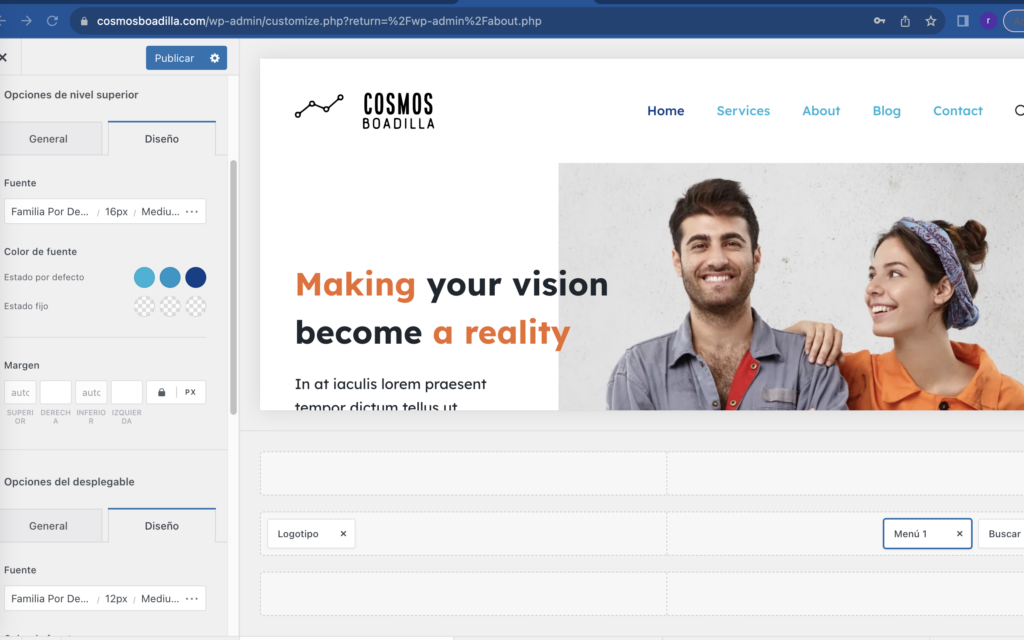
A continuación selecciona el Menu1, puedes modificar el tipo de menu, los estilos y los colores. Yo por ahora solo cambiaré el color de los textos del menu superior.

Ve seleccionando los colores y modificándolos. Si tienes dudas sobre qué colores utilizar en tu web, te dejo esta página coolors.co/palettes/trending que te crea paletas de colores para que puedas utilizar en tu web sin tener demasiados quebraderos de cabeza.
Yo en mi caso voy a utilizar esta paleta de colores:

Selecciona el color y sustitúyelo copiando y pegando el color en formato hexadecimal:

Como ves según vas cambiando los colores, lo ves aplicado en tu menú superior.
Una vez cambiado los colores, del menú superior, ten en cuenta que también puedes cambiar el tamaño de la fuente y la fuente en si. Yo lo dejo como está .

Una vez finalizado, guárdalo pulsando en publicar y sal para ver todas las opciones. Como ves puedes personalizar todos los elementos de la página,
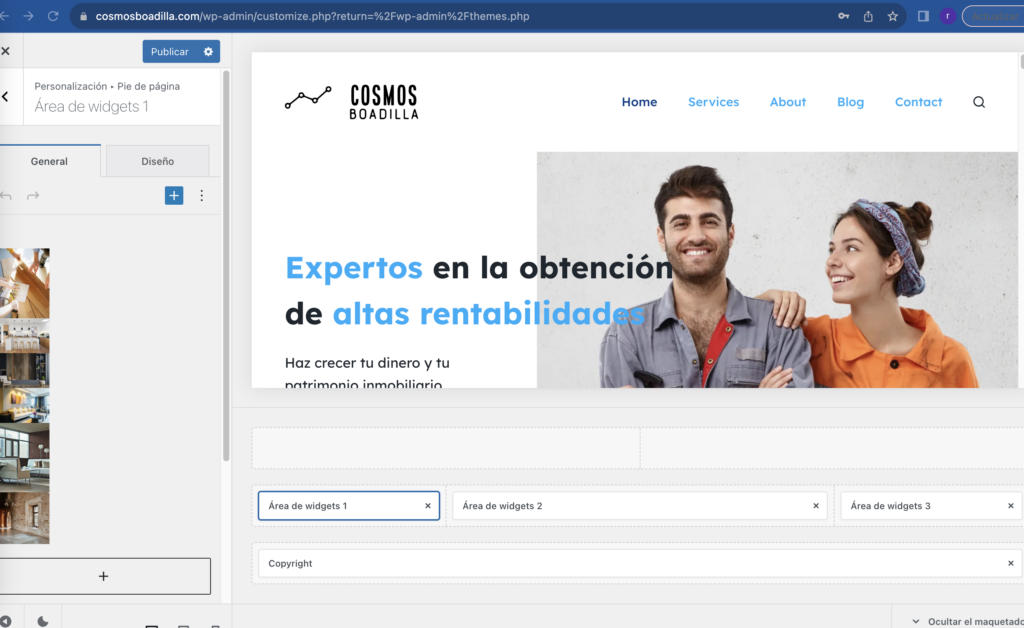
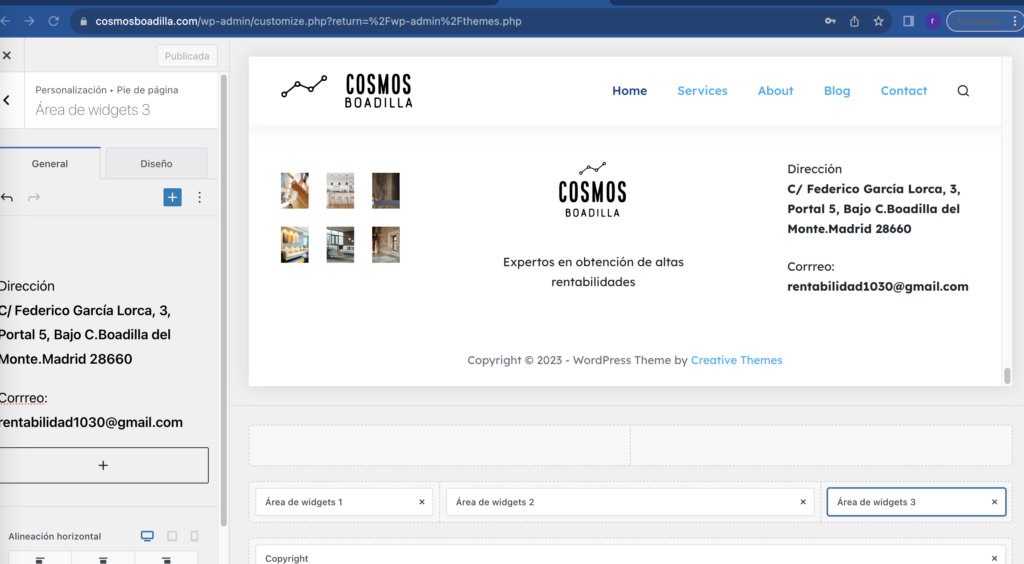
Yo ahora voy a modificar el pie de la página. Para ello selecciona Pie de página

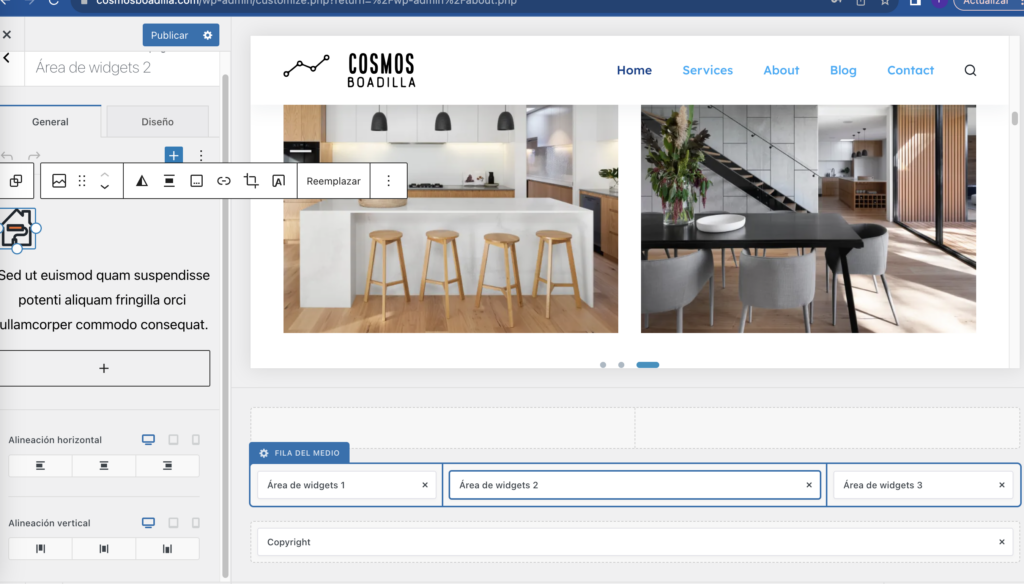
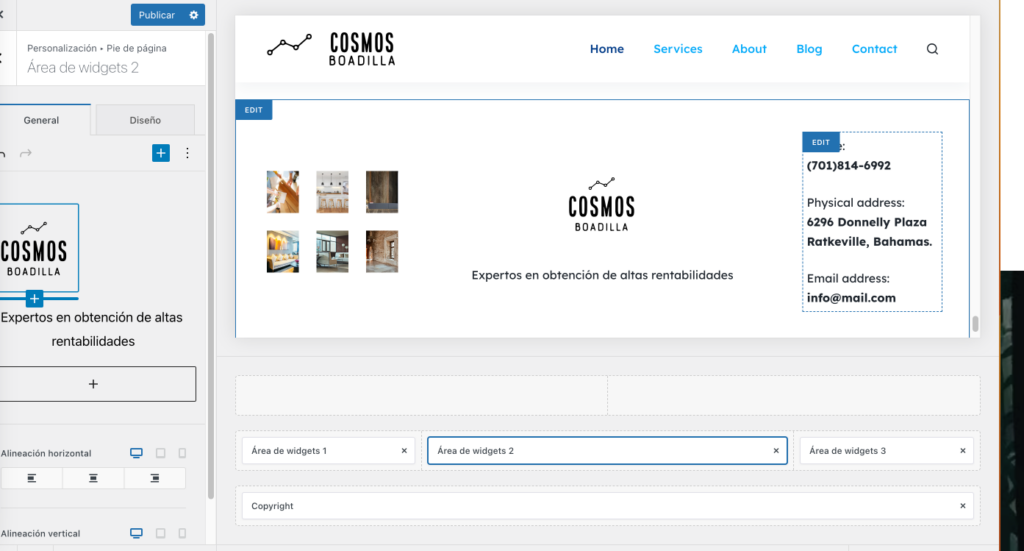
Tomate tu tiempo adaptando la plantilla a tu página con tus estilos. En mi caso modifico el pie de página, quito o edito los Widgets. Simplemente seleccionando la opción en el menú izquierdo podrás editarlo.

Abre un navegador para ayudarte a ver que estas editando:

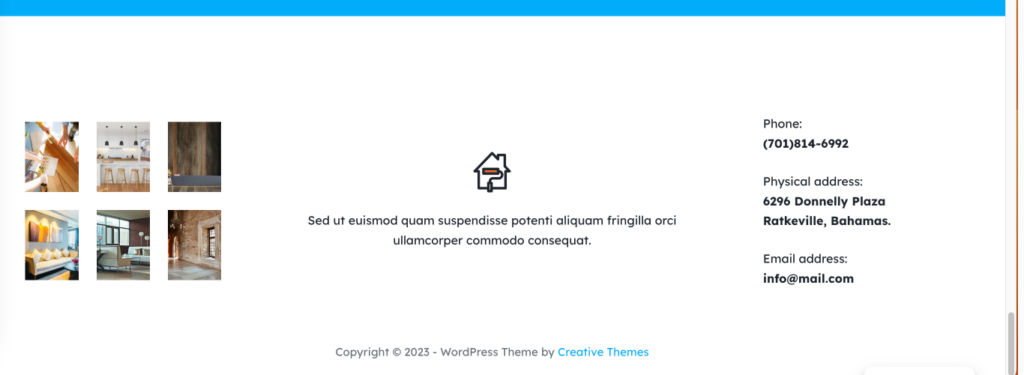
El primer widget son imágenes relacionadas con tu producto. Reemplaza tus imagenes.

El segundo widget contiene el logo y una frase que te define.

El tercer widget es tu dirección. Reemplázala y publícala para guardar los cambios.

Ten paciencia y ve cambiando todo lo necesario o elimando lo que no vas a necesitar. Ten en cuanta que siempre puedes volver a modificar el diseño del template desde:
Felicidades por completar este artículo y dar un gran paso hacia la creación de tu página web profesional y gratuita! Espero que hayas encontrado esta guía útil hasta ahora.
Recuerda que cada paso te acerca más a tu objetivo de tener una presencia en línea exitosa. No te detengas aquí, el próximo artículo te espera con más conocimientos y herramientas para construir tu sitio web.
