En este punto , y una vez que tienes tu dominio está apuntando a tu web, lo mejor es que instales un plugin de mantenimiento de la página para que trabajes con tranquilidad sin que sea visible tu contenido al púbico mientras trabajas en tu web.
Para configurar tu página para empezar a trabajar vamos a hacerlo en tres partes.
- Primera parte: Instalación de un plugin de mantenimiento.
- Segunda parte: Instalación de un formulario de contacto que cumpla con este plugin de mantenimiento.
- Tercera parte: El acceso https a tu web con el fin de eliminar el aviso de página no segura.
Primera parte. Instalar un plugin de mantenimiento
Aquí te indico cómo:
- Inicia sesión en tu Panel de Control de WordPress.
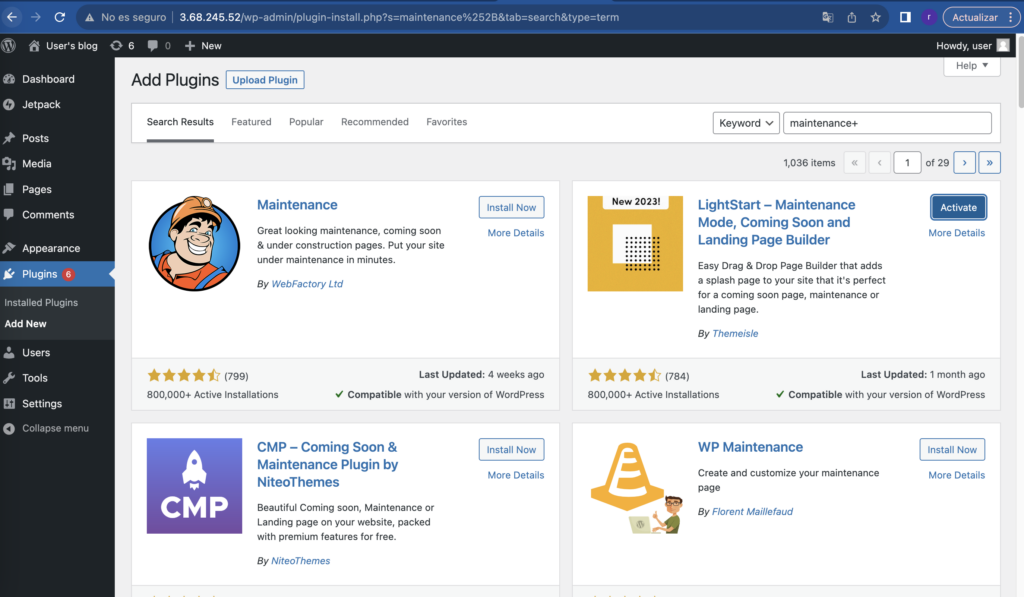
- Ve a la sección de «Plugins» y haz clic en «Agregar nuevo».
- En el campo de búsqueda, escribe «Plugin de mantenimiento» y presiona «Buscar»

4. Aparecerán varios plugins de mantenimiento, yo voy a seleccionar LightStart. Instálalo y actívalo.

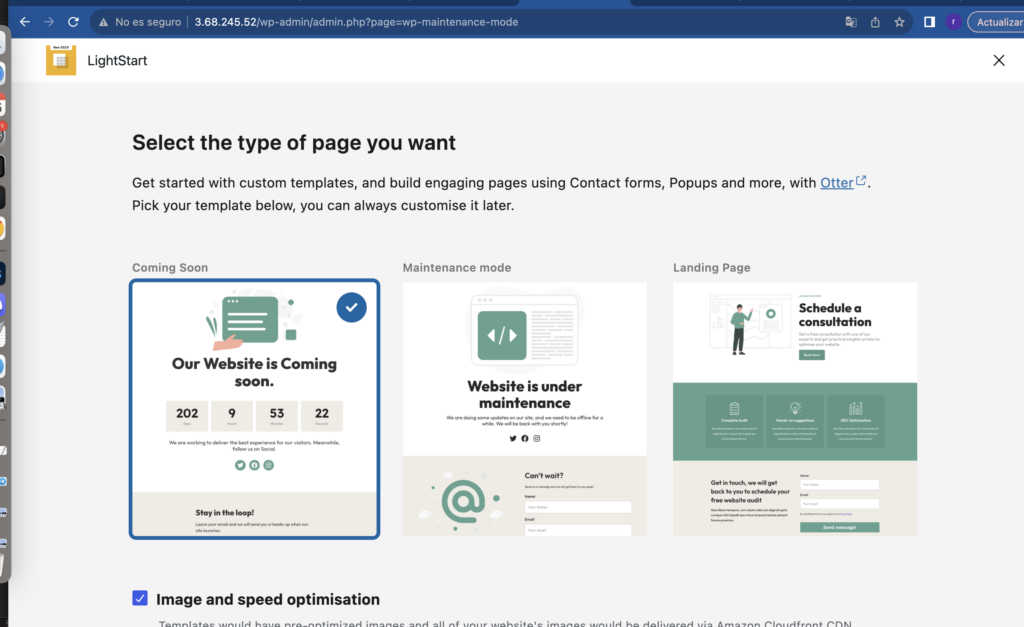
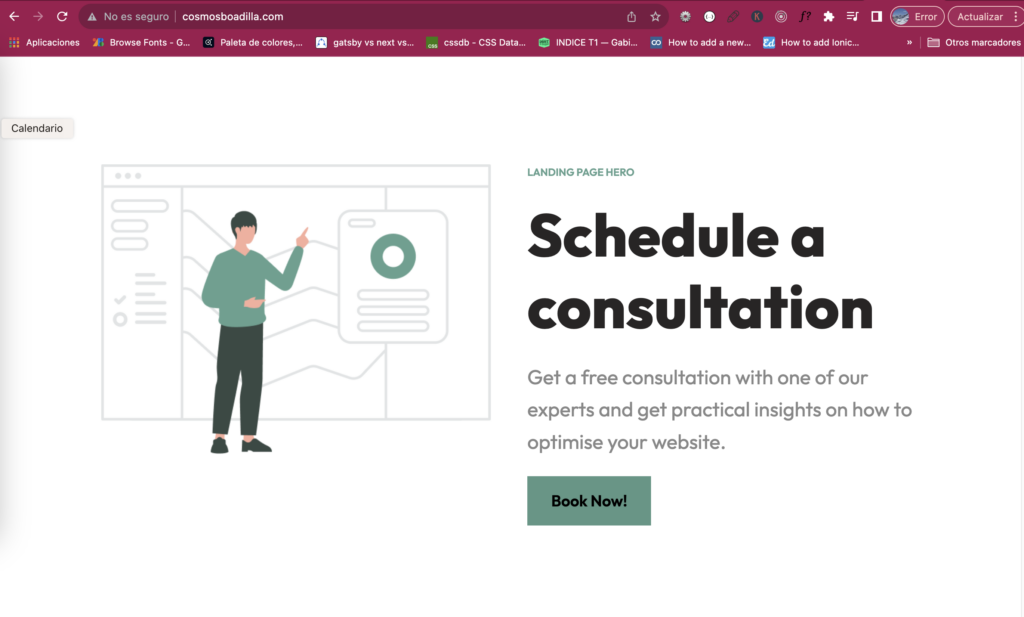
5. Selecciona entre las opciones que más se adapte a lo que estás buscando. Yo en principio prefiero generar una página con un poco de info de la empresa y un teléfono y mail de contacto. Esto evitará que pierdas a tu público mientras configuras la página. Selecciono la opción Landinpage.
Te dejo un artículo sobre cómo deberías configurar tu landing de mantenimiento.
Ahora, cuando los visitantes ingresen a tu sitio, verán una página de mantenimiento en lugar de tu contenido regular. Esto te permitirá trabajar en la configuración de tu sitio de manera privada hasta que estés listo para hacerlo público. Cuando hayas terminado de configurar y personalizar tu sitio, simplemente desactiva el modo de mantenimiento desde la configuración del plugin y tu sitio estará disponible para todos.

Poner una landing page durante la implementación de un plugin de mantenimiento es crucial por varias razones:
- Mantener una Presencia en Línea: Aunque tu sitio web principal esté en mantenimiento, una landing page activa te permite mantener una presencia en línea y seguir siendo accesible para clientes potenciales.
- No Pierdas Oportunidades: Sin una landing page, podrías perder valiosas oportunidades de contacto y ventas durante el período de mantenimiento, lo que podría afectar tus ingresos y tu reputación.
- Información Importante: Puedes utilizar la landing page para proporcionar información relevante, como detalles de contacto alternativos, horarios de regreso programados y cualquier otro mensaje importante que tus visitantes necesiten saber.
- Generación de Leads: La landing page también puede servir como una herramienta de generación de leads, recopilando información de contacto de visitantes interesados para futuras interacciones comerciales.
- Mantenimiento Transparente: Mostrar una página de mantenimiento demuestra transparencia y profesionalismo, lo que puede mejorar la confianza del cliente en tu marca.
- Redirección Estratégica: Puedes redirigir visitantes a recursos importantes, como redes sociales, blogs o páginas de productos destacados, para mantener su interés y participación.
- Personalización de Mensajes: Aprovecha la oportunidad para personalizar mensajes que comuniquen tu compromiso con los clientes y tu preocupación por su experiencia.
- Retención de Visitantes: Evita que los visitantes se vayan al mostrarles que valoras su interés y que regresarán pronto con una experiencia web mejorada.
En resumen, una landing page durante el mantenimiento es esencial para minimizar la pérdida de oportunidades, mantener la comunicación con tus visitantes y demostrar profesionalismo, lo que puede ser beneficioso tanto para tu reputación como para tus resultados comerciales
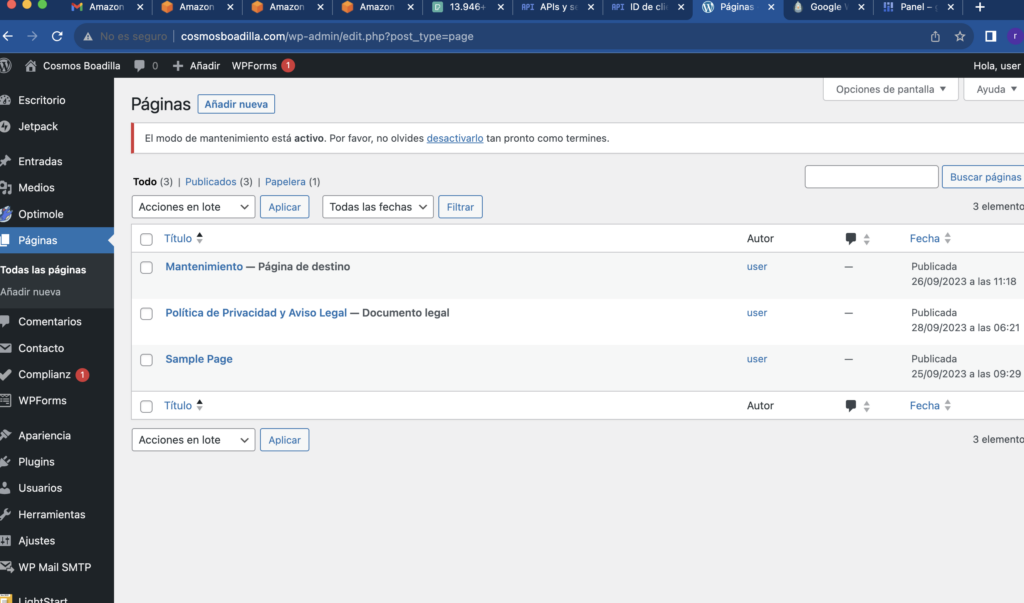
Una vez configurada tu página de mantenimiento, tenemos que configurar la polÍtica de privacidad, aviso legal y GDPR para cumplir con la ley de protección de datos.
Segundo paso . Instalación y configuración de un plugin de privacidad y de aviso legal.
Esta parte se divide en 4 partes a su vez.
- La primera elección y configuración del plugin de privacidad.
- La segunda es la instalación y configuración de un formulario que cumpla con este aviso legal
- La tercera hacer que tu WordPress te mande un correos cuando alguien rellene tu formulario con la información que has solicitado
Punto 1 . Plugin de privacidad y de aviso legal
Si has incorporado en tu landing un formulario de contacto es fundamental incorporar un plugin de aviso legal y política de privacidad cuando recopilamos información personal en un formulario por diversas razones:

- Cumplimiento Legal: La legislación de protección de datos, como el Reglamento General de Protección de Datos (RGPD) en la Unión Europea o leyes similares en otros lugares, requiere que las organizaciones informen a los usuarios sobre cómo se recopila, almacena y utiliza su información personal. Un plugin de aviso legal garantiza que cumplamos con estas regulaciones.
- Transparencia: La transparencia es esencial para ganar la confianza de los usuarios. Un aviso legal y una política de datos claros y accesibles demuestran nuestro compromiso con la protección de su privacidad y la forma en que manejamos su información.
- Consentimiento Informado: Obtener el consentimiento informado de los usuarios es un requisito legal en muchos casos. Un aviso legal y una política de datos permiten a los usuarios comprender completamente cómo se utilizará su información y les da la opción de aceptar o no.
- Responsabilidad: Al proporcionar un aviso legal y una política de datos, demostramos que asumimos la responsabilidad de proteger la información personal de los usuarios y estamos dispuestos a responder ante cualquier inquietud que puedan tener.
- Prevención de Malentendidos: Los usuarios pueden tener preguntas o preocupaciones sobre cómo se maneja su información personal. Un aviso legal y una política de datos proporcionan respuestas a estas preguntas de antemano, evitando malentendidos y disputas futuras.
- Protección de la Marca: Cumplir con las regulaciones de privacidad y proporcionar información clara y precisa sobre la gestión de datos mejora la imagen de la marca y protege contra posibles sanciones legales o daños a la reputación.
- Facilitar el Derecho al Olvido: En algunos casos, los usuarios pueden solicitar la eliminación de sus datos personales. Un buen plugin de política de datos incluirá instrucciones sobre cómo hacerlo, lo que facilita el cumplimiento de este derecho.
- Educación del Usuario: Los avisos legales y las políticas de datos también pueden educar a los usuarios sobre sus derechos en cuanto a la privacidad y cómo ejercerlos.
En resumen, un plugin de aviso legal y política de privacidad es esencial para cumplir con las regulaciones legales, demostrar transparencia, ganar la confianza de los usuarios y proteger la privacidad de los datos personales recopilados en formularios en línea. Además, contribuye a una relación más saludable y confiable entre la organización y sus usuarios.
Qué mas debería de saber. Aviso legal, política de privacidad, GDPR
Al incorporar un plugin de política de privacidad, aviso legal y GDPR en tu sitio web de WordPress, debes asegurarte de que tu sitio cumple con las regulaciones de protección de datos y que los visitantes tienen la información necesaria. Aquí hay una lista de elementos clave que deberías tener en tu sitio web:
- Aviso Legal: Debes incluir un aviso legal que explique la identidad de la empresa, su dirección y otra información legal relevante. Esto es esencial para cumplir con los requisitos legales de transparencia.
- Política de Privacidad: Debes tener una política de privacidad clara y detallada que explique cómo se recopila, almacena, utiliza y protege la información personal de los visitantes. Debe cubrir temas como el propósito de la recopilación de datos, quién tiene acceso a ellos y cómo se pueden ejercer los derechos de privacidad.
- GDPR: Si tu sitio web recopila información de visitantes europeos, debes cumplir con el Reglamento General de Protección de Datos (GDPR). Esto incluye la obtención de consentimiento para la recopilación de datos y proporcionar una forma de que los usuarios ejerzan sus derechos de privacidad, como el derecho al olvido.
- Formulario de Contacto: Asegúrate de que tu formulario de contacto esté en línea con las regulaciones de privacidad. Esto significa que debes obtener el consentimiento explícito del usuario antes de recopilar cualquier información personal y explicar claramente el propósito de su uso.
- Casilla de Consentimiento: En el formulario de contacto, agrega una casilla de consentimiento que los usuarios deben marcar antes de enviar información personal. Esto es especialmente importante para cumplir con las regulaciones de privacidad, como el GDPR.
- Enlaces a las Políticas: Coloca enlaces directos a tu aviso legal, política de privacidad y GDPR en el pie de página o en lugares visibles para que los usuarios puedan acceder fácilmente a esta información.
- Información de Contacto: Proporciona información de contacto clara para que los visitantes puedan comunicarse contigo si tienen preguntas o preocupaciones sobre su privacidad o los datos que has recopilado.
- Cookies: Si utilizas cookies en tu sitio web, debes informar a los usuarios sobre su uso y obtener su consentimiento, según las regulaciones locales.
- Seguridad de Datos: Asegúrate de tener medidas de seguridad adecuadas en su lugar para proteger los datos personales recopilados y almacenados.
- Registro de Consentimiento: Mantén un registro de los consentimientos otorgados por los usuarios para demostrar el cumplimiento de las regulaciones de privacidad.
Recuerda que es importante consultar con un experto legal o en privacidad para garantizar que tu sitio web cumple con todas las regulaciones locales y regionales relacionadas con la protección de datos. El incumplimiento de estas regulaciones puede resultar en sanciones legales significativas.
Hay bastantes plugins gratuitos que te pueden ayudar para controlar el cumplimiento legal en tu web. Te voy a recomendar el que utilizo yo en su versión gratuita.
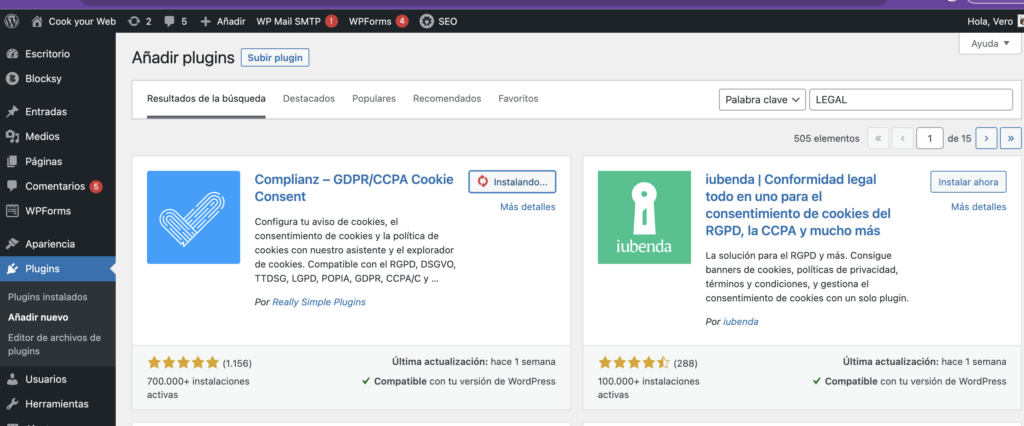
Complianz – GDPR/CCPA Cookie Consent: Este plugin gratuito te permite configurar fácilmente un aviso de cookies y gestionar el cumplimiento del GDPR y CCPA. Incluye herramientas para generar políticas de privacidad y términos y condiciones.
Recuerda que la configuración y personalización de estos plugins puede requerir algo de tiempo y esfuerzo, ya que debes adaptarlos a las necesidades específicas de tu sitio web y a las regulaciones locales. Además, asegúrate de mantener tus políticas de privacidad y términos y condiciones actualizadas según las leyes vigentes y las mejores prácticas de privacidad en línea. Siempre es aconsejable consultar con un experto legal en privacidad para garantizar el cumplimiento total de las regulaciones aplicables.
1. Instalación plugin Complianz-GDPRR/CCPA Cookie consent
Accede a tu panel de control y selecciona Plugins en el menú izquierdo. Busca «Añadir nuevo» y busca por el nombre. Instálalo y pulsa Activar una vez instalado.
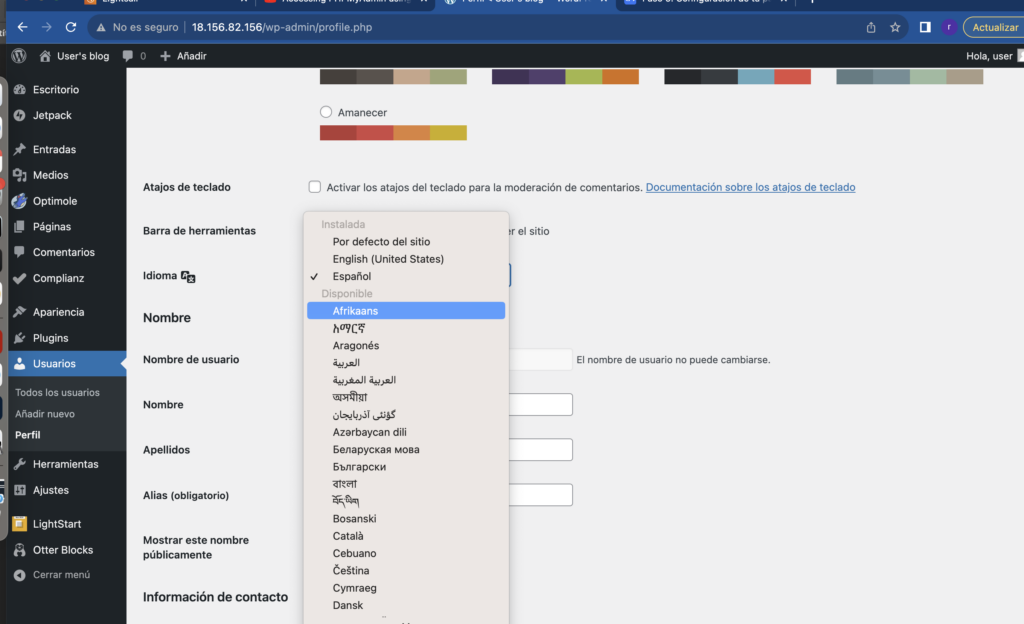
Antes de empezar revisa si tienes el idioma en español para que al generar las páginas te las cree en Español. Para ello en tu panel de administrador, selecciona Usuario, y busca el idioma del sitio. Cambialo a español si tu página quieres que está en Español.


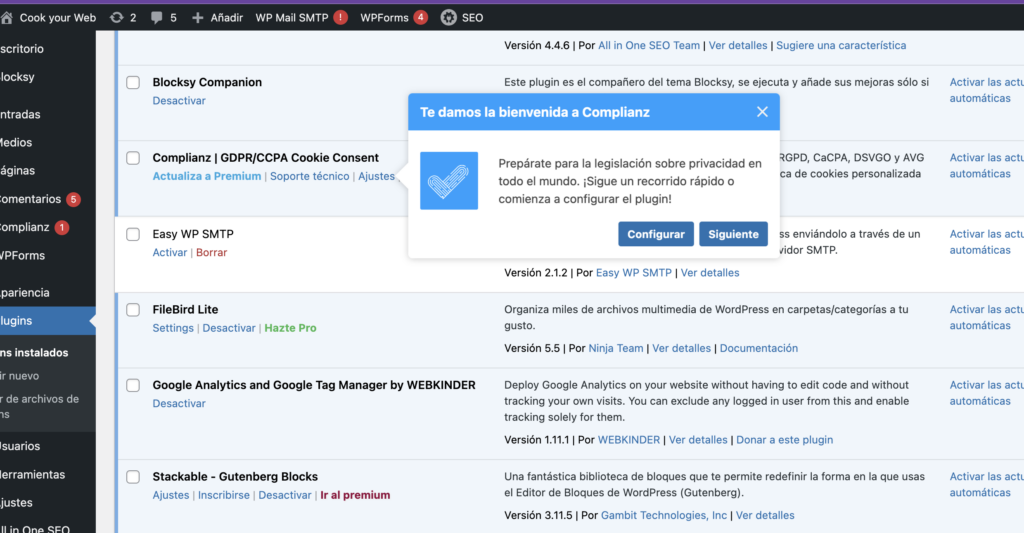
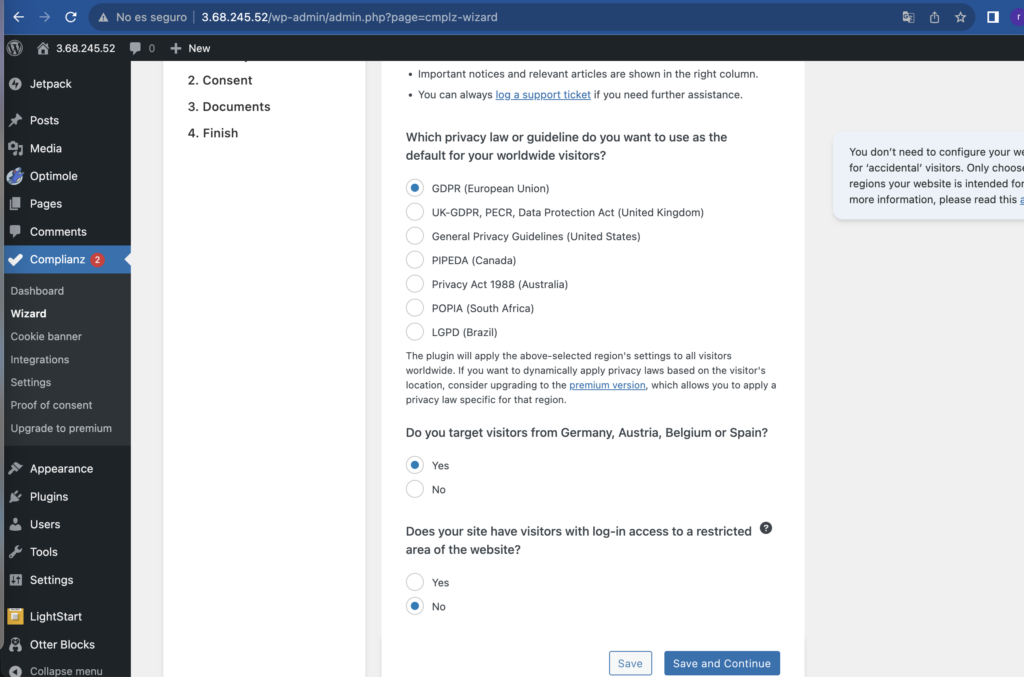
Una vez activado el plugin, te saldrá una ventana para guiarte en la instalación . Te irá pidiendo datos en función de lo que tienes instalado en tu Web. Si estás empezando conmigo no tendrás ningún plugin de recopilación de datos salvo quizas si en la landing has configurado un formulario. No te preocupes ya que en función de lo que vayas necesitando puedes volver al plugin Complianz e incorporarlo más adelante para cumplir los requisitos legales en tu web.

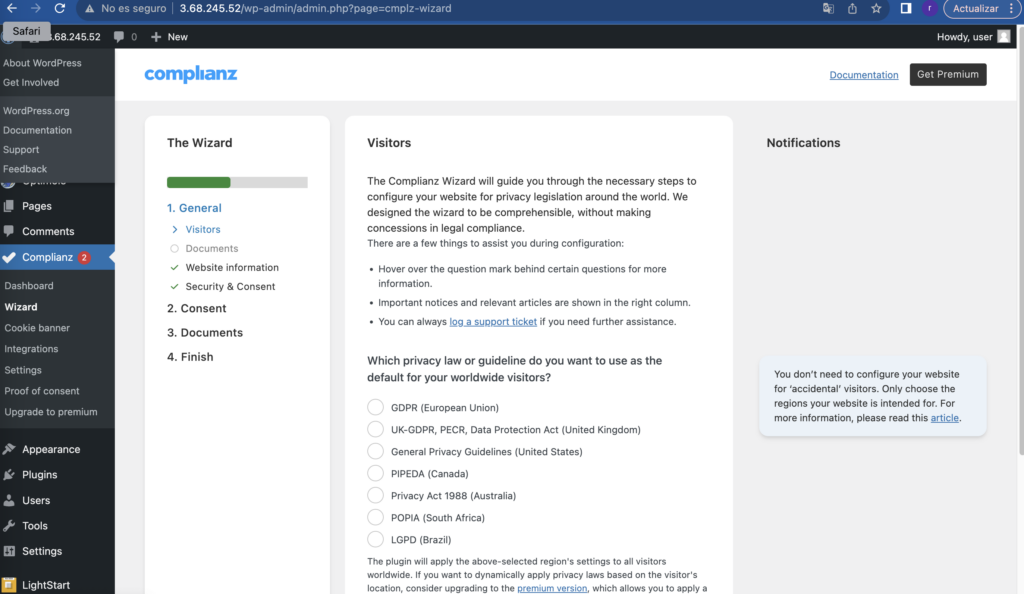
Dale a siguiente y ve cumplimentando lo que te va sugiriendo. Si estás en Europa y vas a recopilar datos en España, activa las opciones.


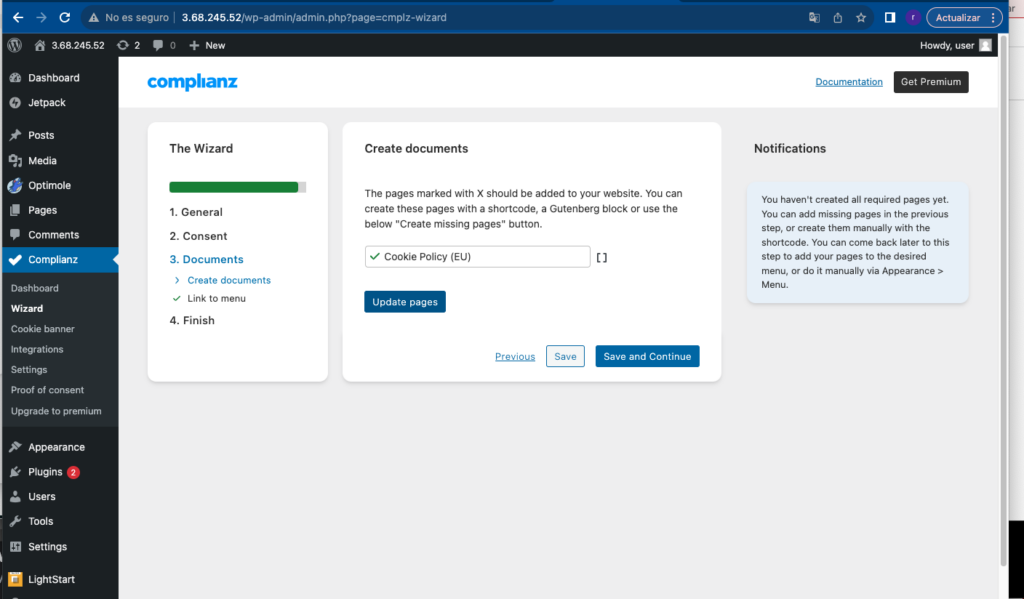
En la sección Documentos, selecciona Política de Privacidad(Eu) para que te genere una página nueva con los avisos legales.

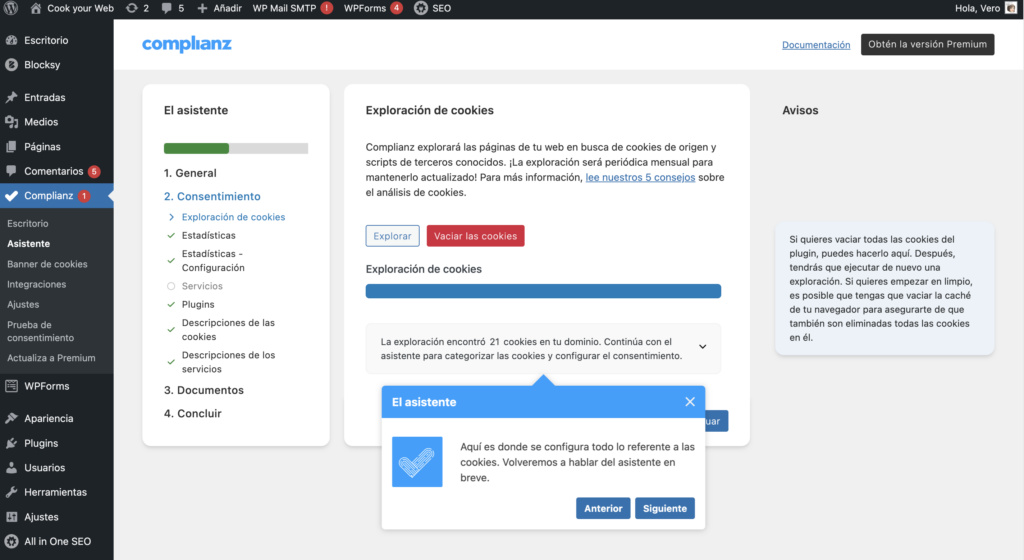
Ten en cuenta que una vez que crees tu web, deberás volver al plugin para actualizar las cookies, dándole permiso para explorar tus cookies:

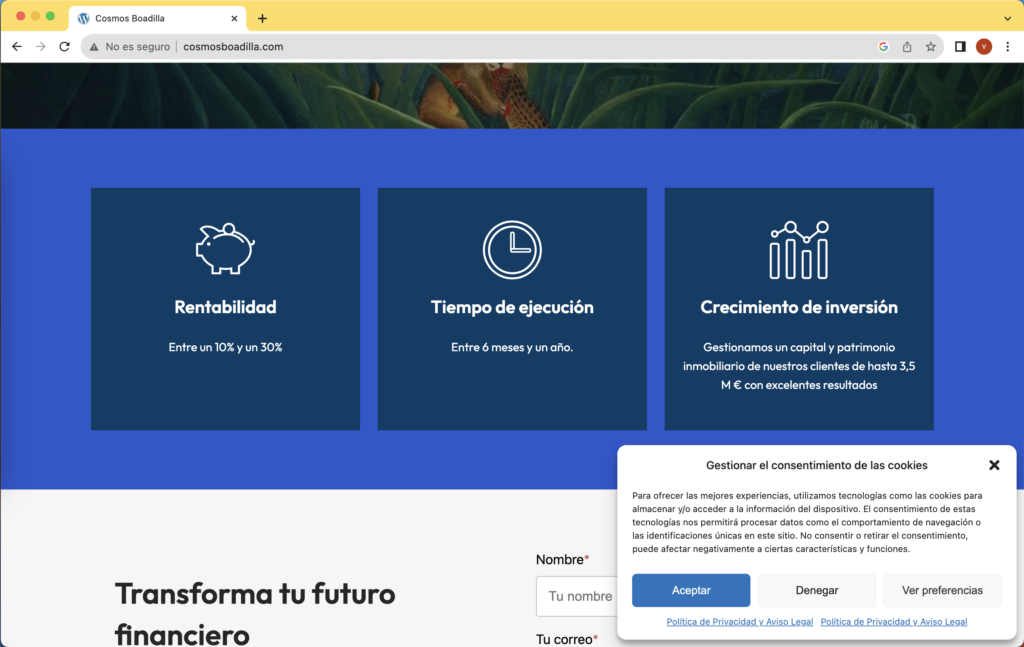
Una vez configurado guarda los ajustes y ya deberías ver ese aviso en la landing.

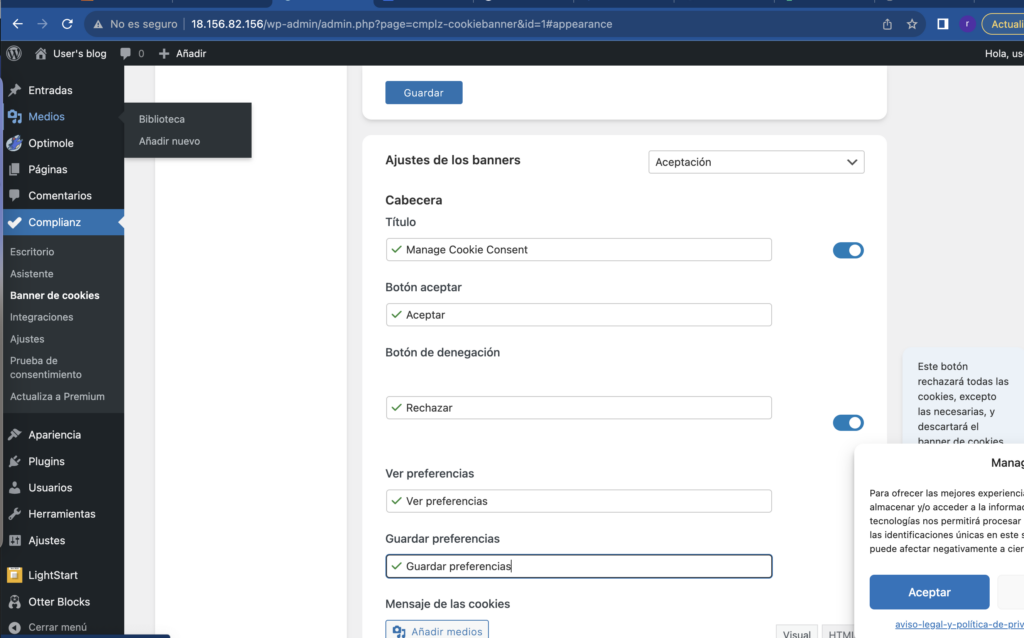
En caso de que el aviso legal lo tengas en ingles, no te preocupes. Accede a la configuración en el Menu izquierdo, Complianz> Banner de Cookies y busca ajustes. Ahí podrás modificar los textos para traducirlos.

Segunda Parte: Instalación plugin WP Mail SMTP
Una vez que ya tenemos los avisos legales configurados vamos a instalar un formulario que cumpla con dicha ley.
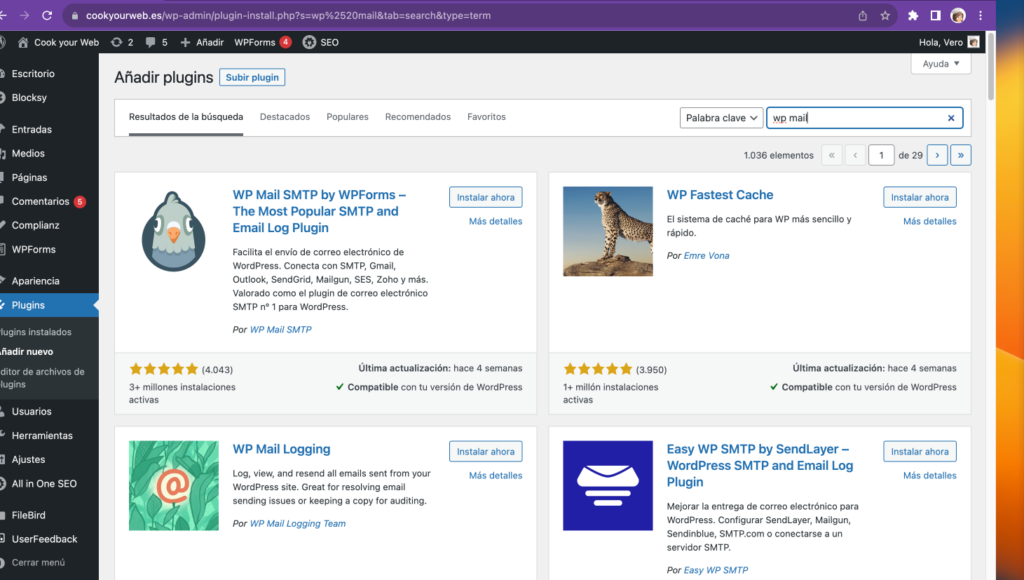
Al igual que en el paso anterior , selecciona a Plugins -> Nuevo y busca Wp Mail. Instálalo y actívalo.
Vamos a instalar en este punto el plugin WP Maill SMTP y como gestor de correo instalaremos la Api de Google Mail.

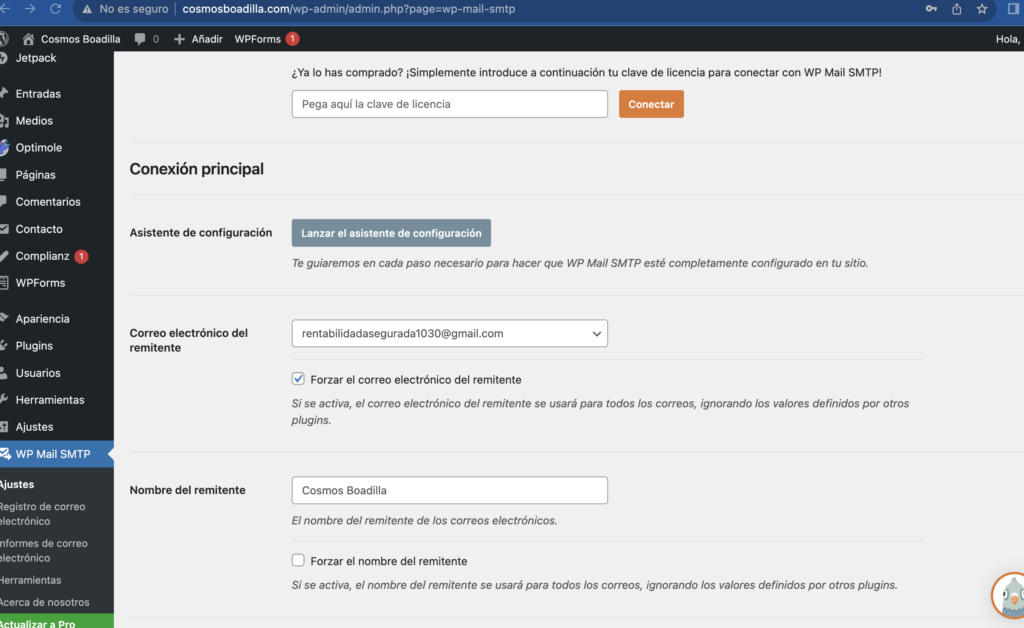
Una vez activado lo podrás configurar en el menú izquierdo .

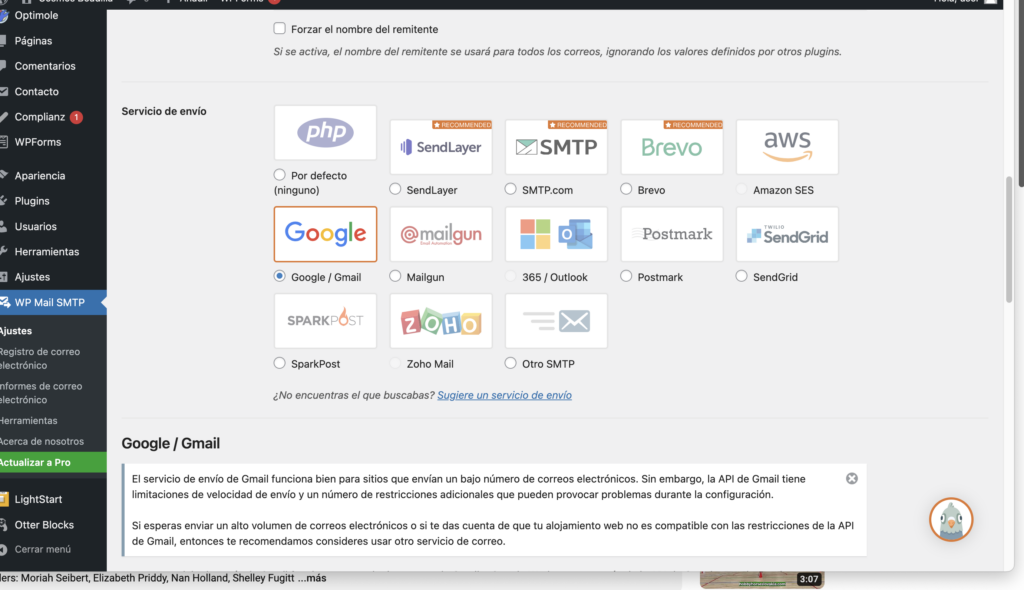
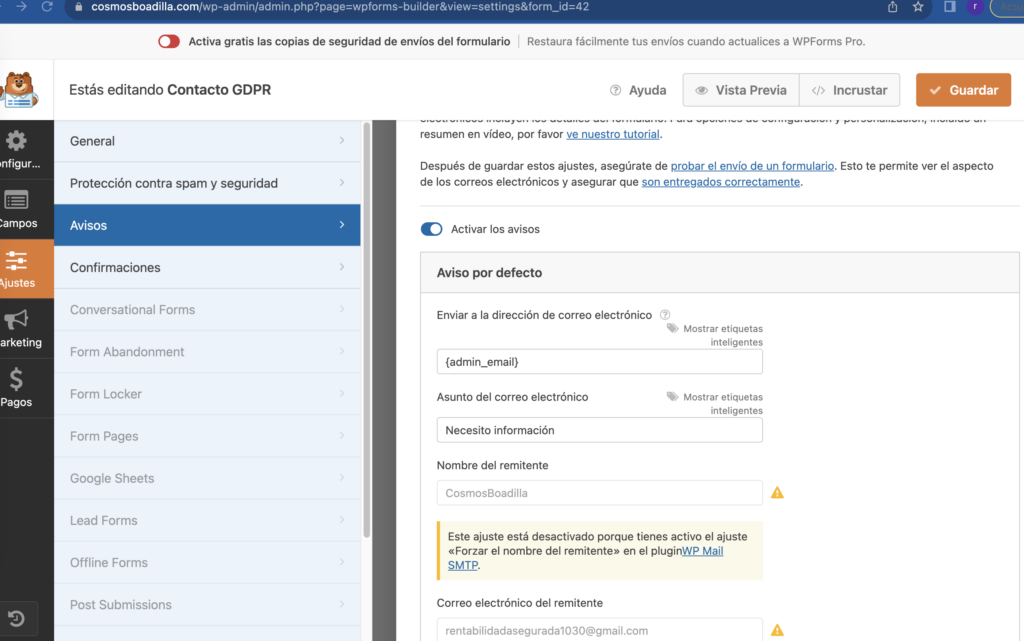
En esta pantalla, haz scroll y configura el correo que quieres que figure como remitente y el nombre.

Selecciona también el Servicio de envío. Yo en mi caso te lo voy a explicar haciendo uso de la API de Gmail. Ten en cuenta que funciona muy bien pero es para sitios que envían un bajo número de correos electrónicos. El requisito es que tengas una cuenta de gmail y que sigas las instrucciones que te facilitan en esta web https://wpmailsmtp.com/docs/how-to-set-up-the-gmail-mailer-in-wp-mail-smtp

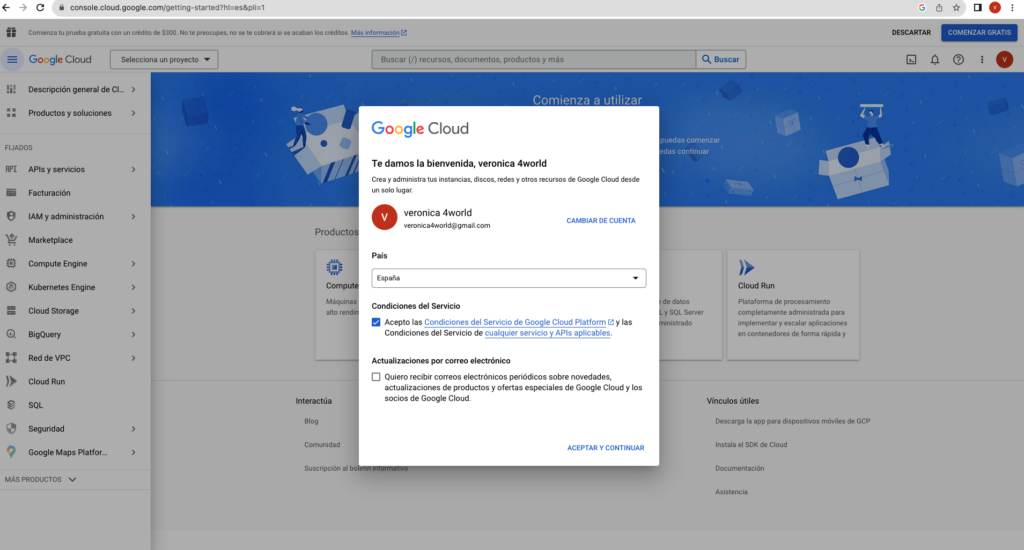
En resumen tienes que darte de alta en https://console.cloud.google.com/getting-started?hl=es&pli=1 con tu cuenta de Gmail.

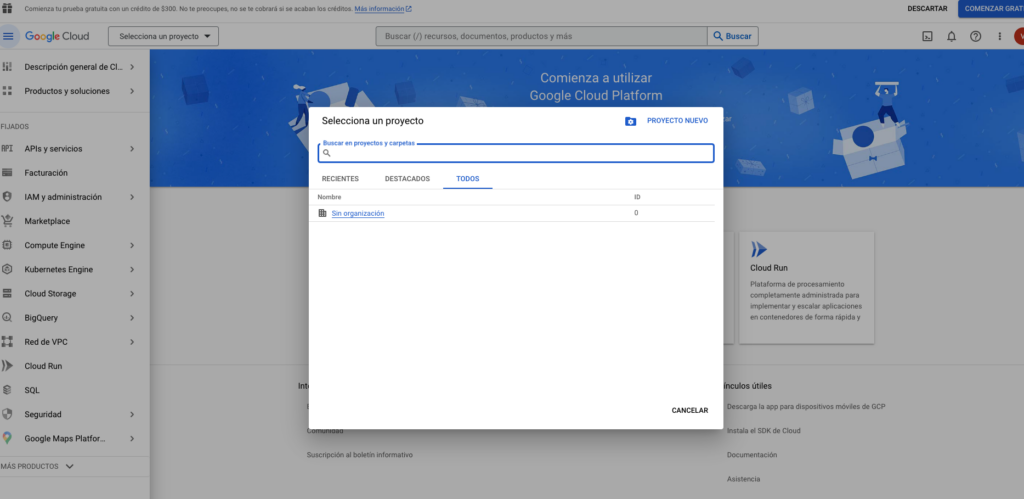
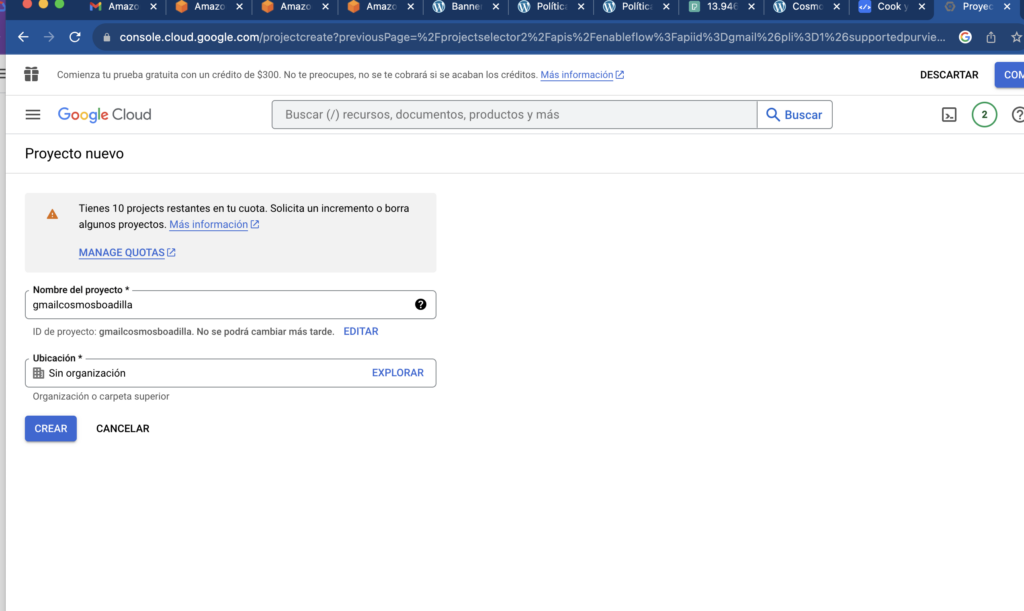
Acepta las condiciones para crear tu cuenta. Y haz clic en el desplegable Seleccionar proyecto para crear uno nuevo.

Una vez creado el proyecto , selecciónalo y accede a la configuración.

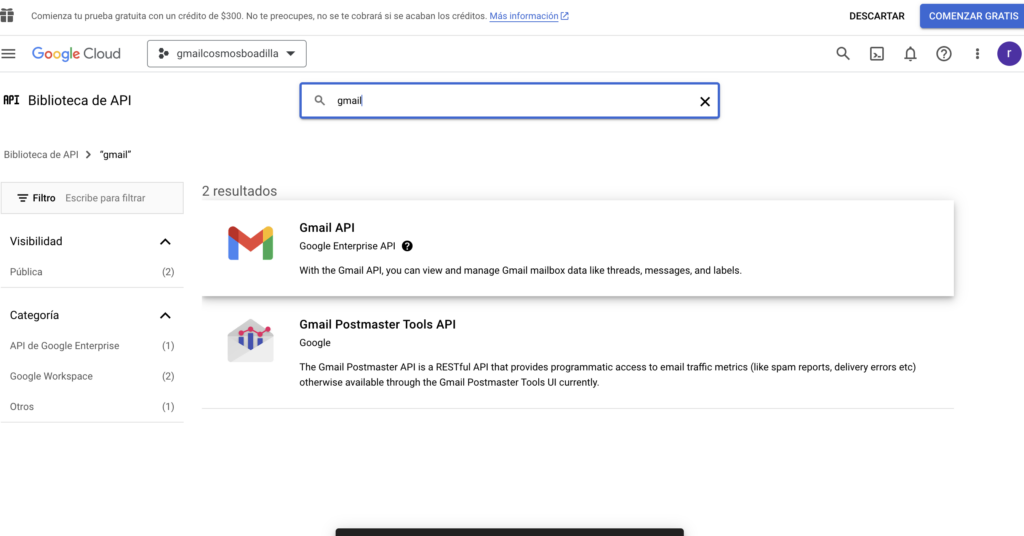
A continuación selecciona en el menú izquierdo, la Biblioteca de Api y busca Gmail API

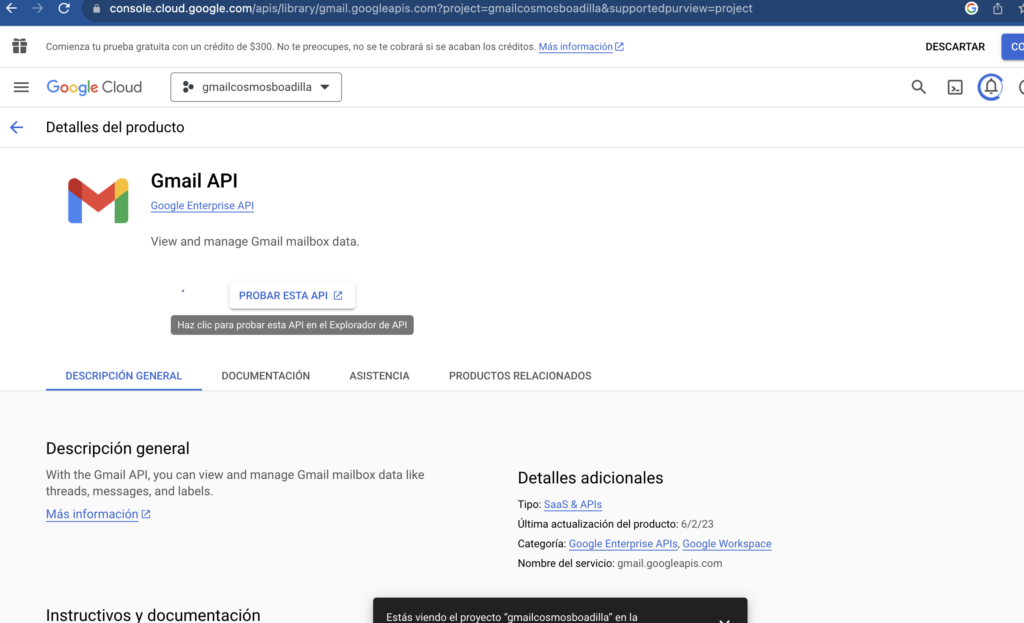
Dale a probar esta API para activarla.

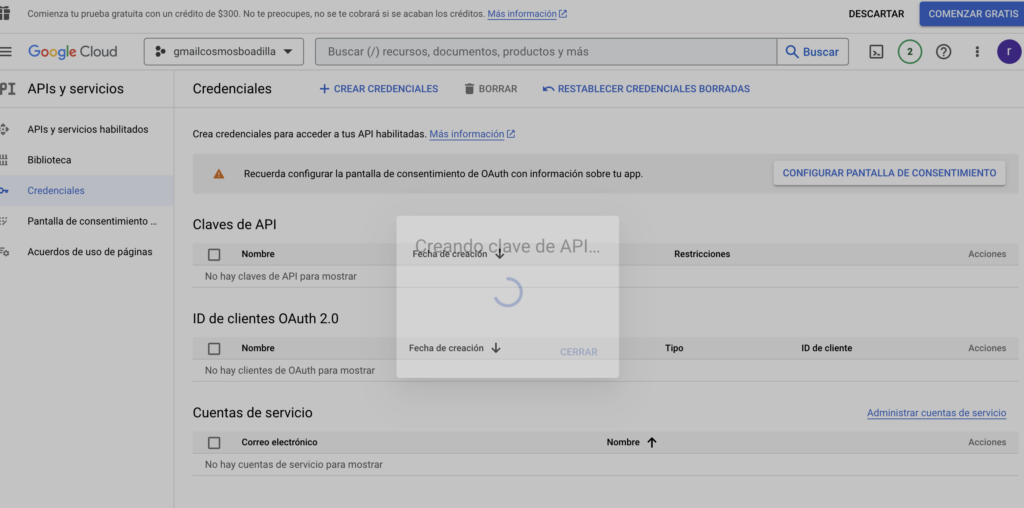
Crea la API.

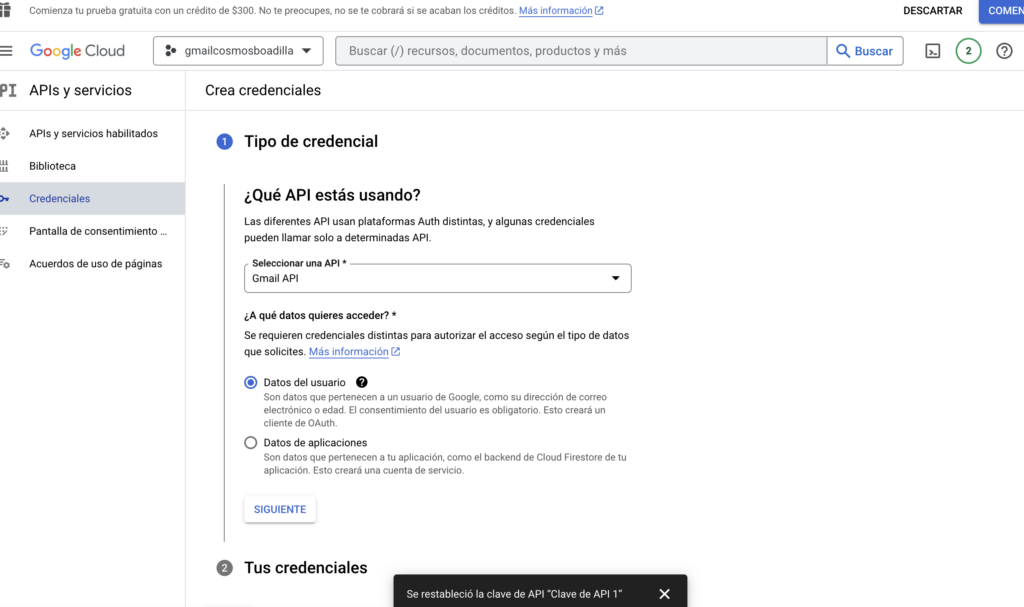
Una vez creada la API vamos a configurarla siguiendo los pasos que nos va solicitando.
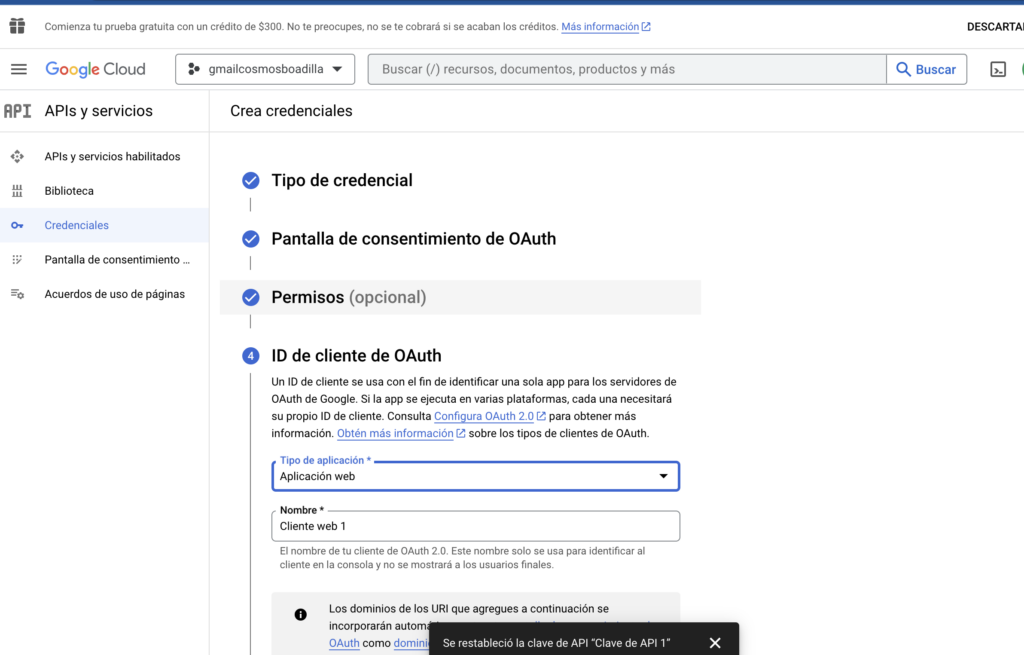
1- Tipo de credencial. Gmal Api con datos de usuario.

Dale a siguiente en Pantalla de Consentimiento , y permisos y en el paso 4 ID de cliente de OAuth Selecciona :Aplicación web en el tipo de aplicación y pon un nombre.

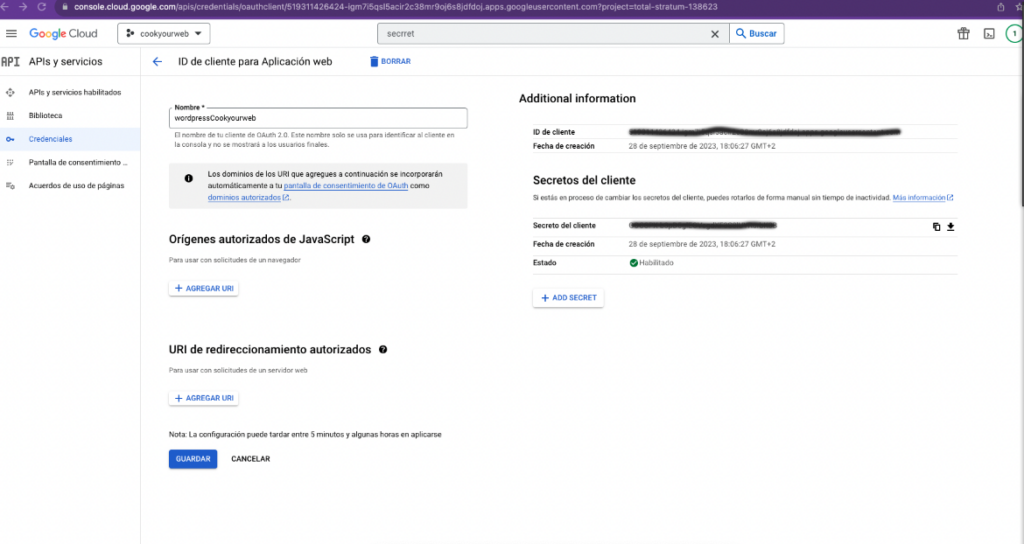
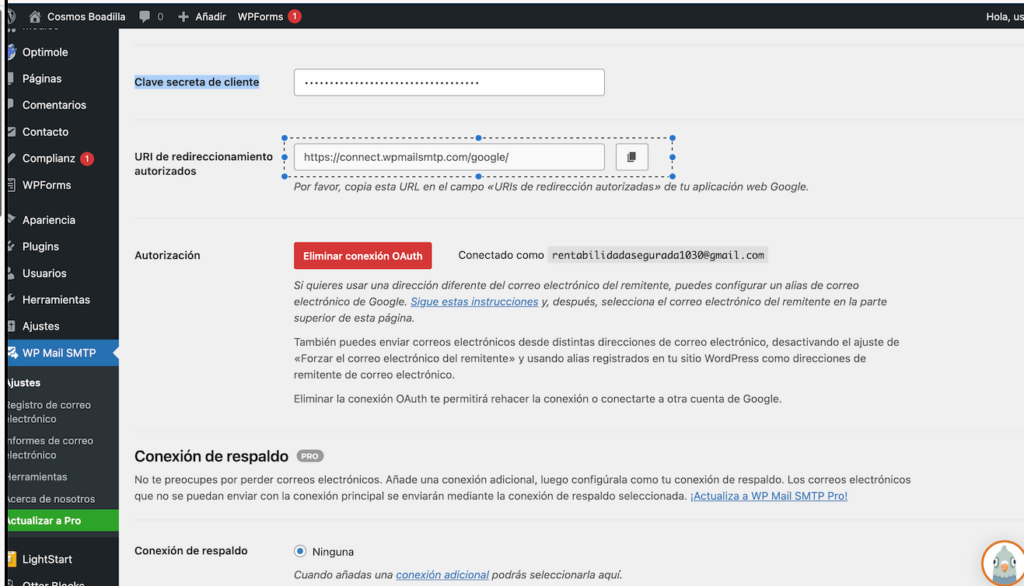
Perfecto ya tienes el ID de cliente y la Clave secreta de cliente que te pide wordpress en el plugin. Copialo y pégalo en tu configuración del plugin.

Copia las claves y pégalas en tu configuración del plugin WP Mail SMTP.
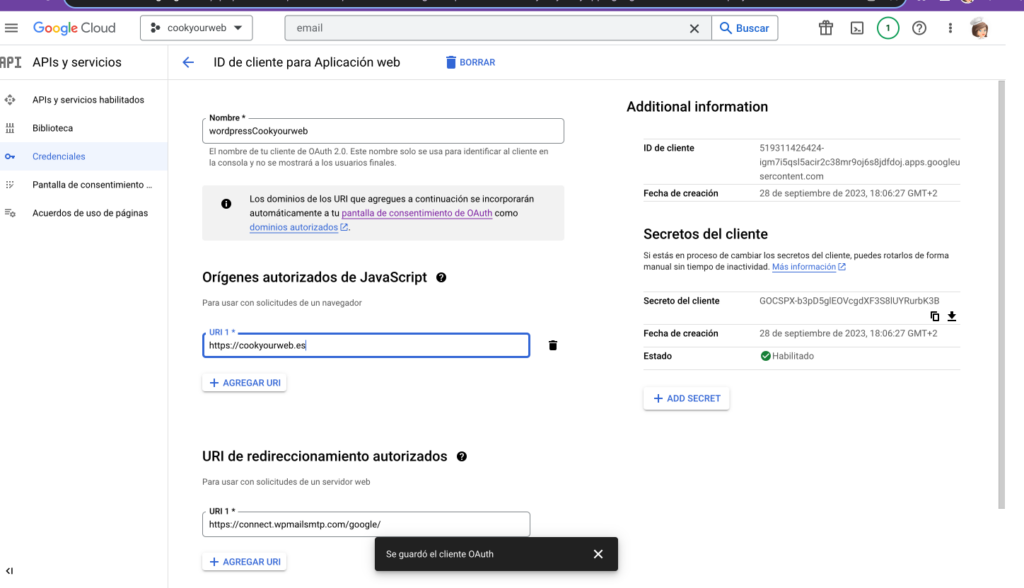
Añade la url de tu blog en Orígenes autorizados de Javascript

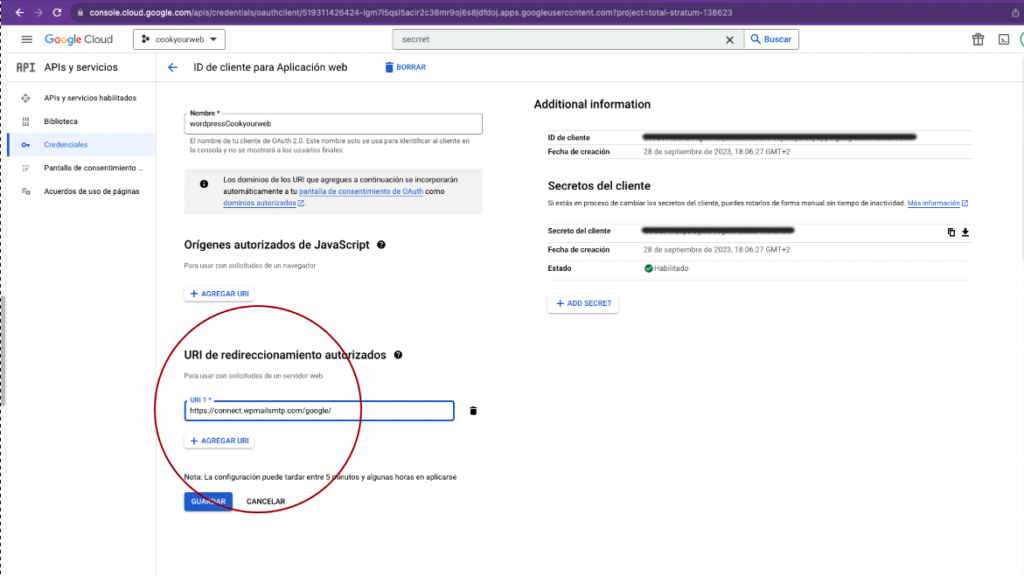
También inserta la url para activar la redirección autorizada que te proporciona el plugin.



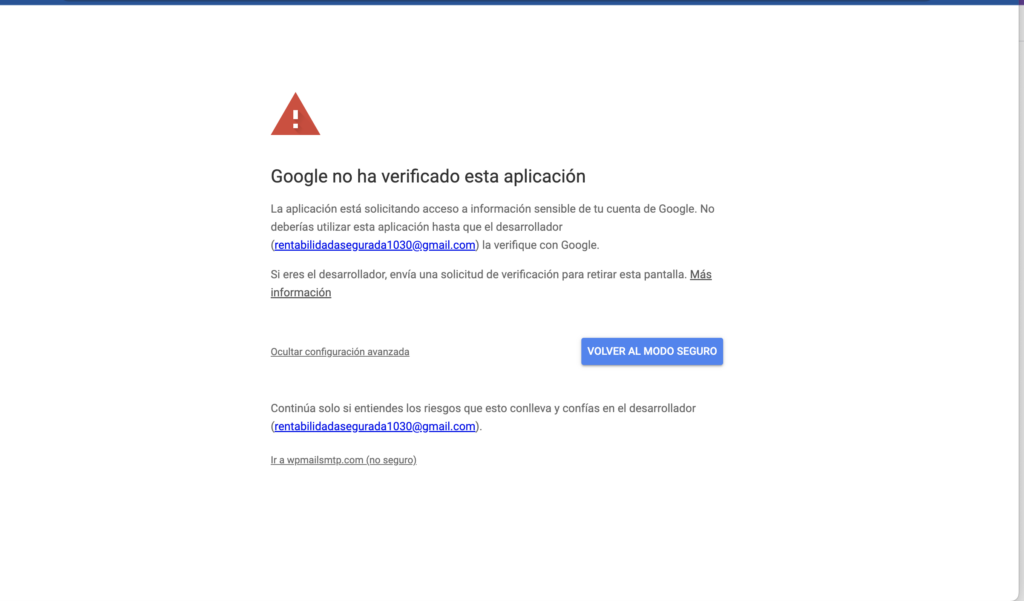
Una vez configurado, Google va a verificar aplicación. Dale al link ultimo (no seguro) ya que aún no hemos configurado la navegación segura (https)

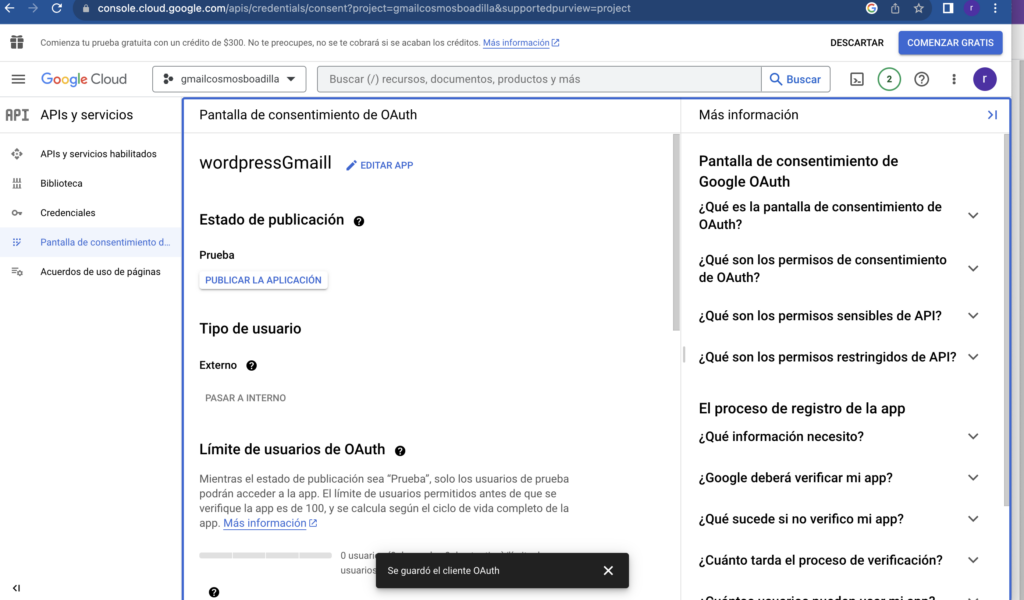
Yo en mi caso le pongo un nombre intuitivo wordpressGmail. Como puedes ver está en modo prueba, dale a publicar la aplicación para que pase a producción y funcione el envió de los correos.
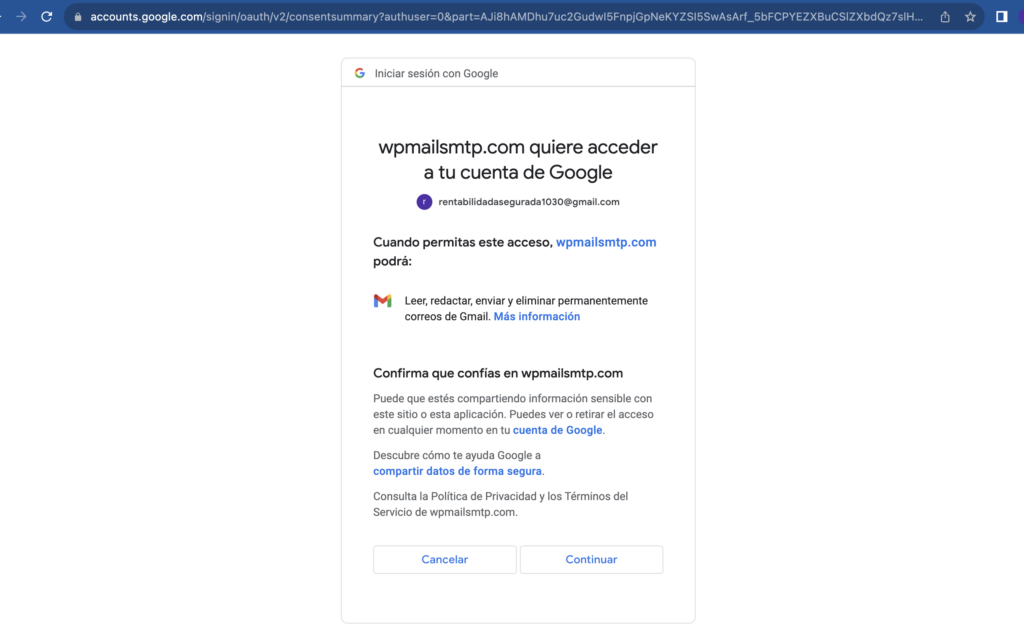
Permite a wpmailsmtp acceder a tu cuenta pulsando en continuar.


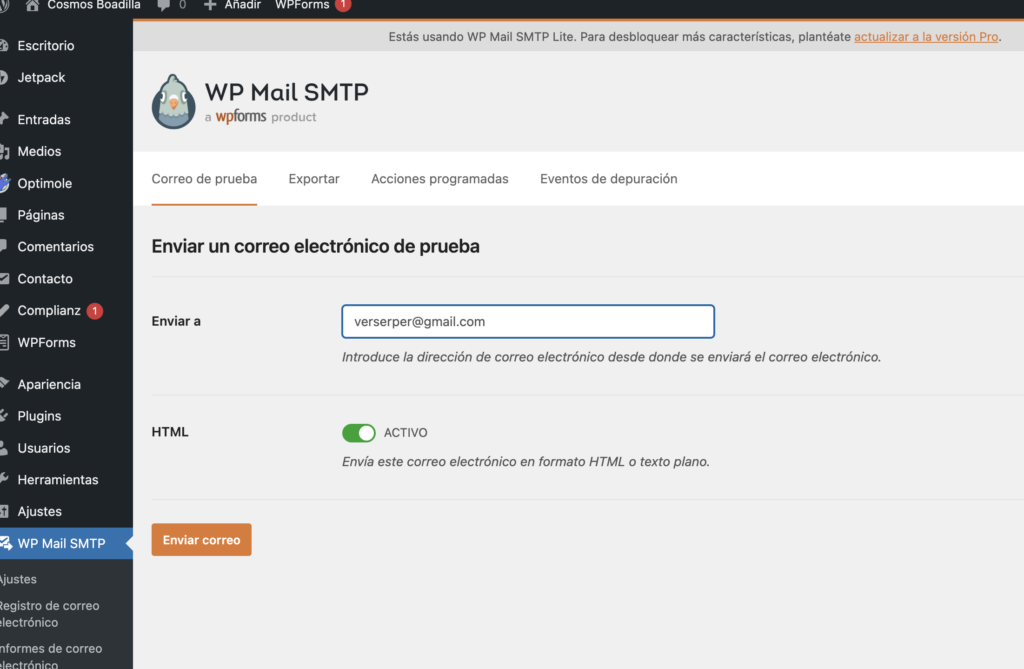
Felicidades ya tienes la configuración enlazada correctamente. A continuación vamos a realizar una prueba. Para ello en el menú izquierdo selecciona WP Mail SMTP, e introduce un correo para recibir la prueba.

Envía el correo y comprueba que se ha recibido correctamente.

Perfecto ya lo tienes configurado. Con esto simplemente nos faltaría configurar el formulario para que cumpla con la ley de GDPR, añadiendo un check donde quede recogida la aceptación por parte del usuario de las condiciones legales.
Formulario de contacto con GDPR para cumplir la ley Europea de protección de datos.
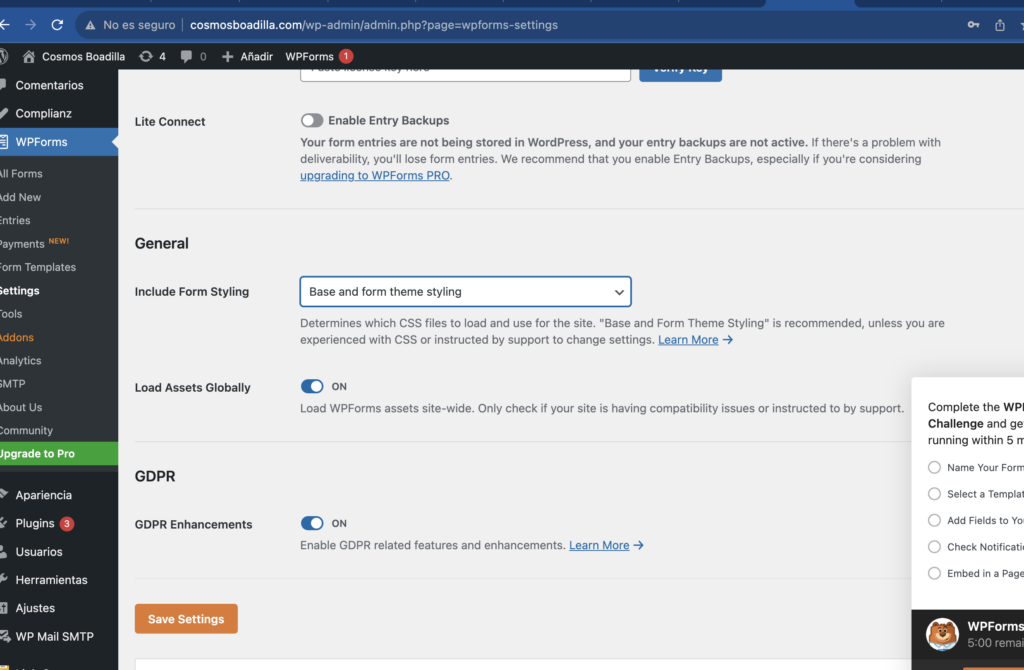
Vuelve a la configuración deWP Mail SMTP y activa las condiciones GDPR

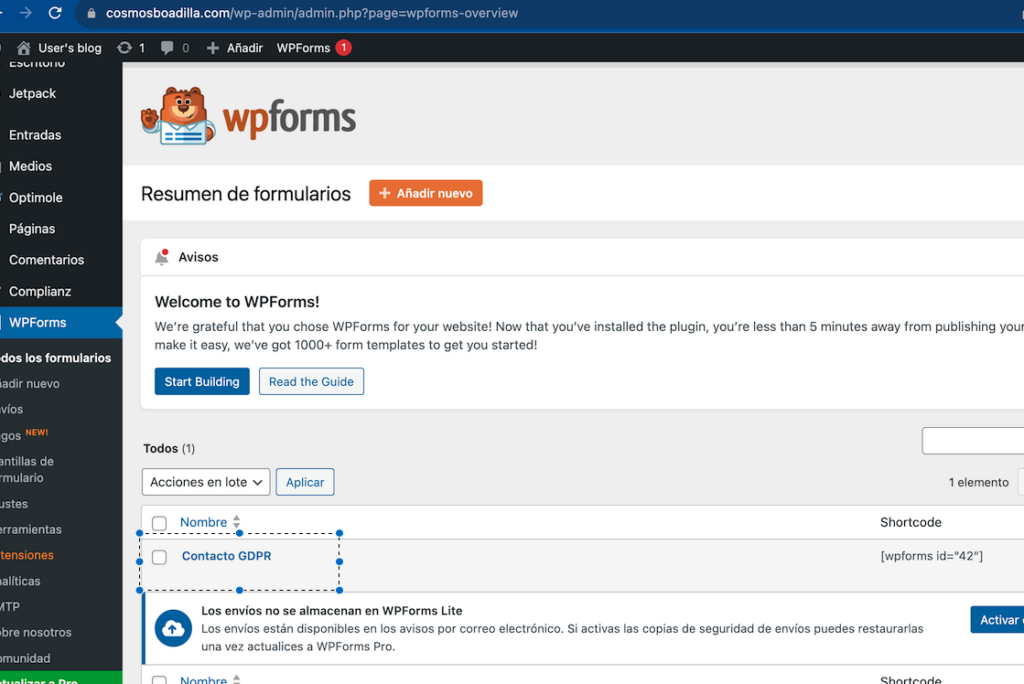
Ahora solo nos falta crear un formulario para nuestra landing. Para ello en el menu izquierdo WPForms>Añadir nuevo formulario.
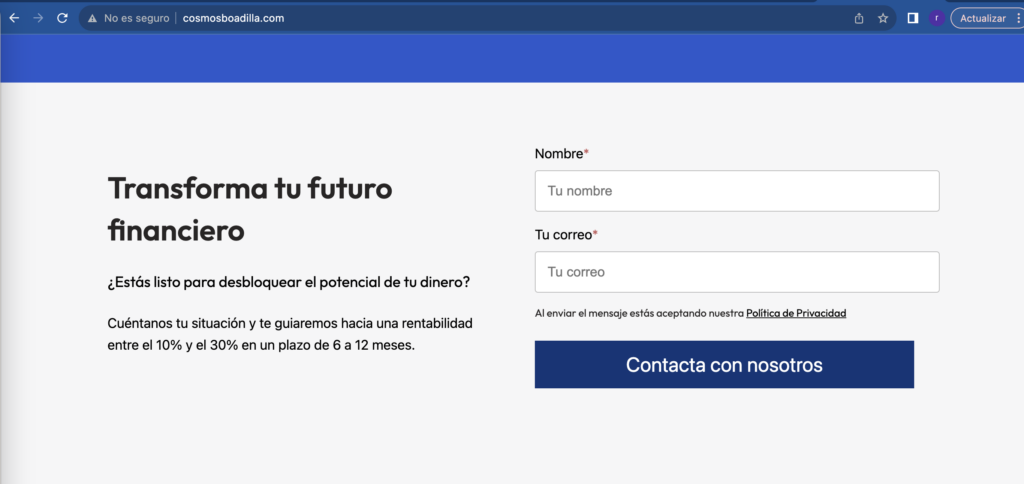
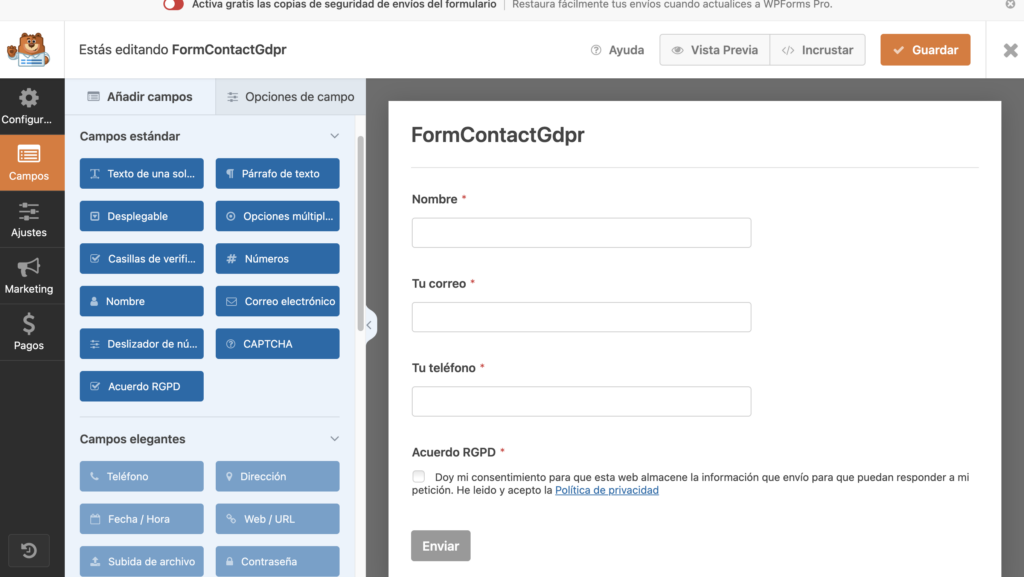
En mi caso quiero sustituir el formulario que había creado por uno que tenga los campos: Nombre , Correo y teléfono.
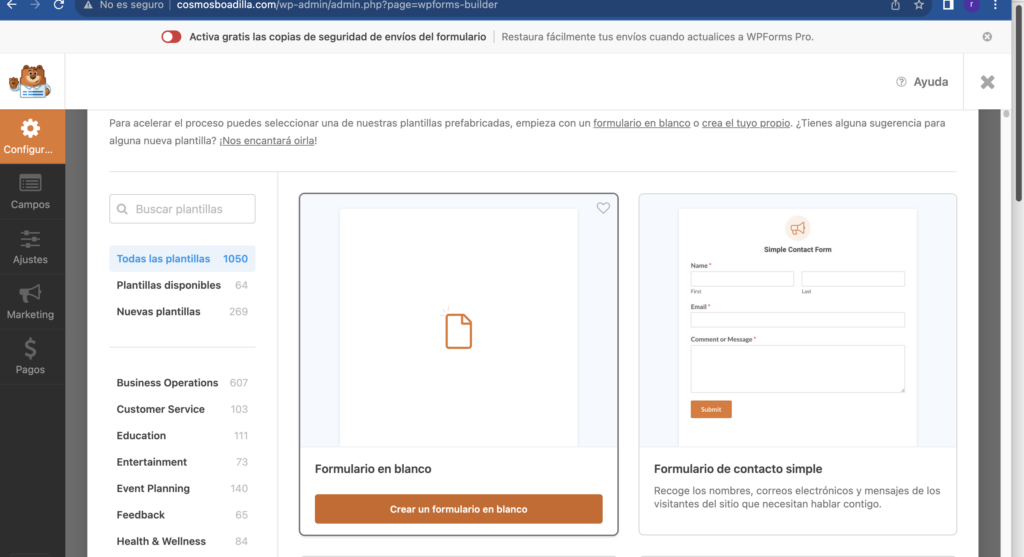
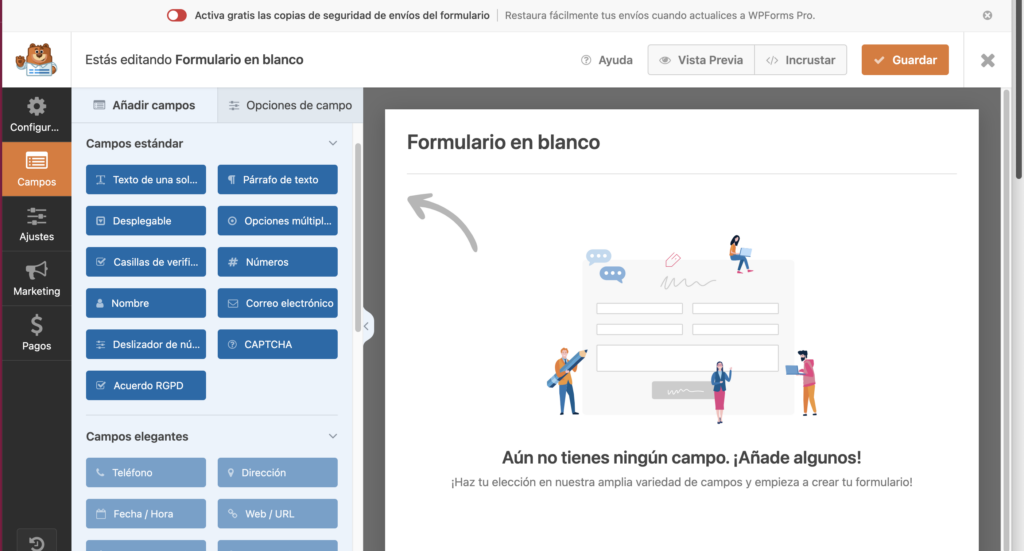
Selecciono Formulario en blanco

Al ser la versión gratuita tengo solo accesibles los Campos estándar

Ponle nombre al formulario para luego saber cual es a la hora de importar el formulario en la web.

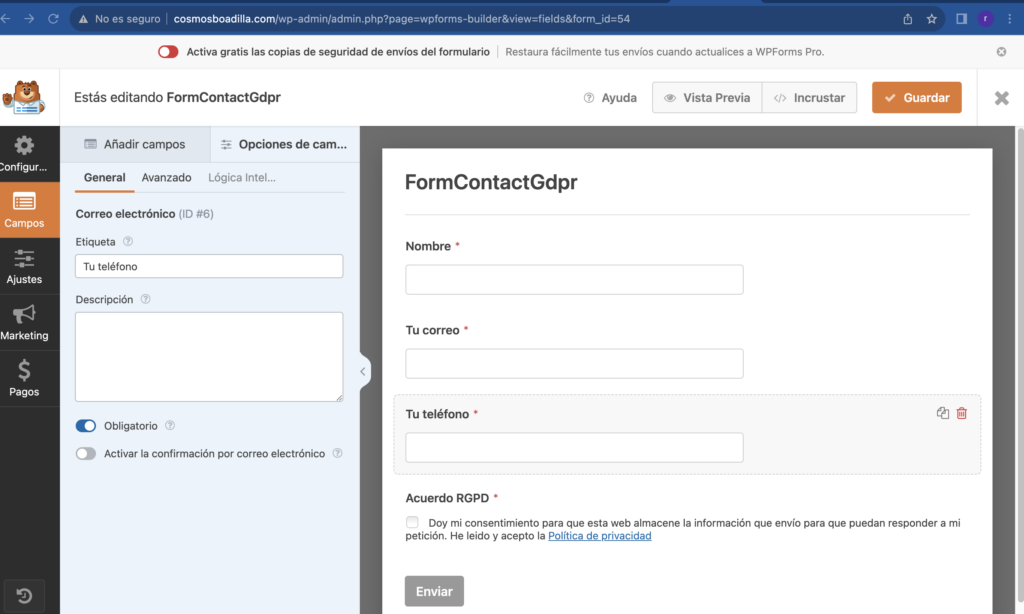
El campo teléfono no está disponible en la versión gratuita. Lo voy a configurar como un campo de texto , limitando los caracteres y haciéndolo obligatorio. Solo con el fin de no perder oportunidades si alguien aparece en la web, pero lo suyo sería poner la versión de pago o buscar un plugin que te lo permita de forma gratuita. Más adelante lo configuraremos. Por ahora lo dejamos así.

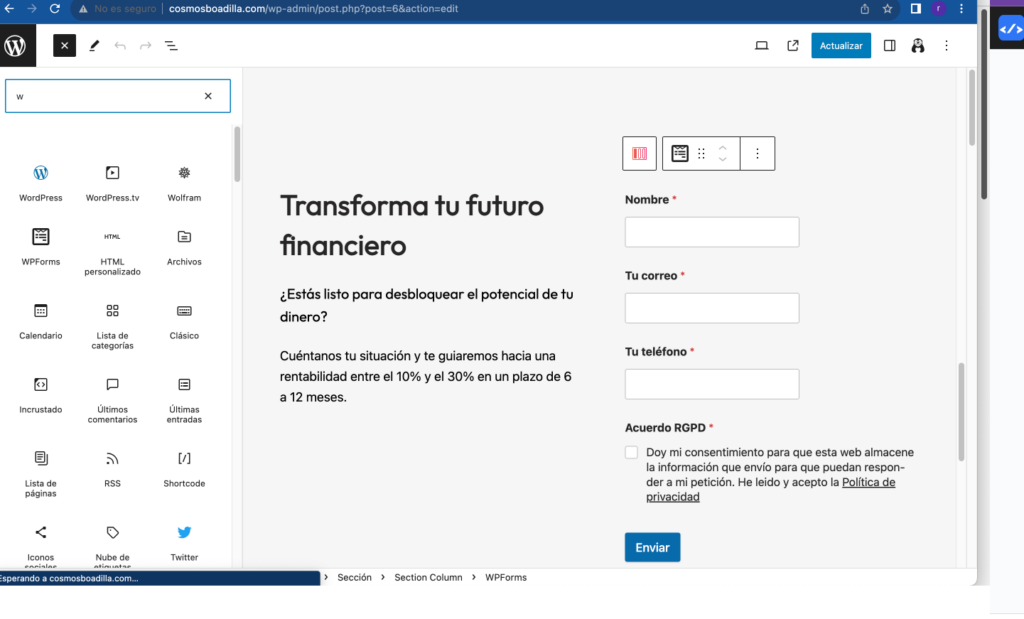
A continuación vamos a nuestra página de mantenimiento y sustituimos el formulario.

Buscamos la opción de insertar un WPForms y seleccionamos el formulario recién creado.

Actualizamos la página y ya la tenemos correctamente configurada.
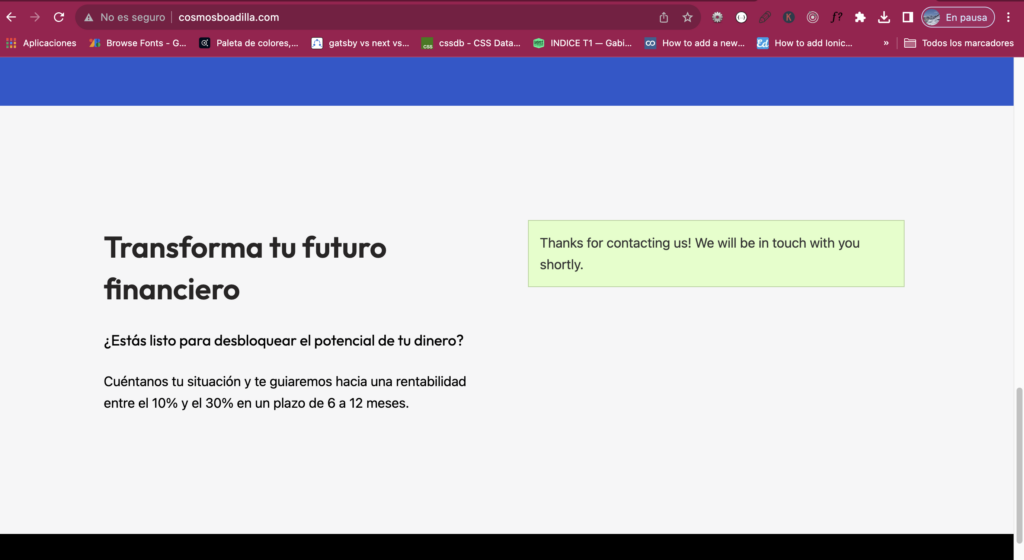
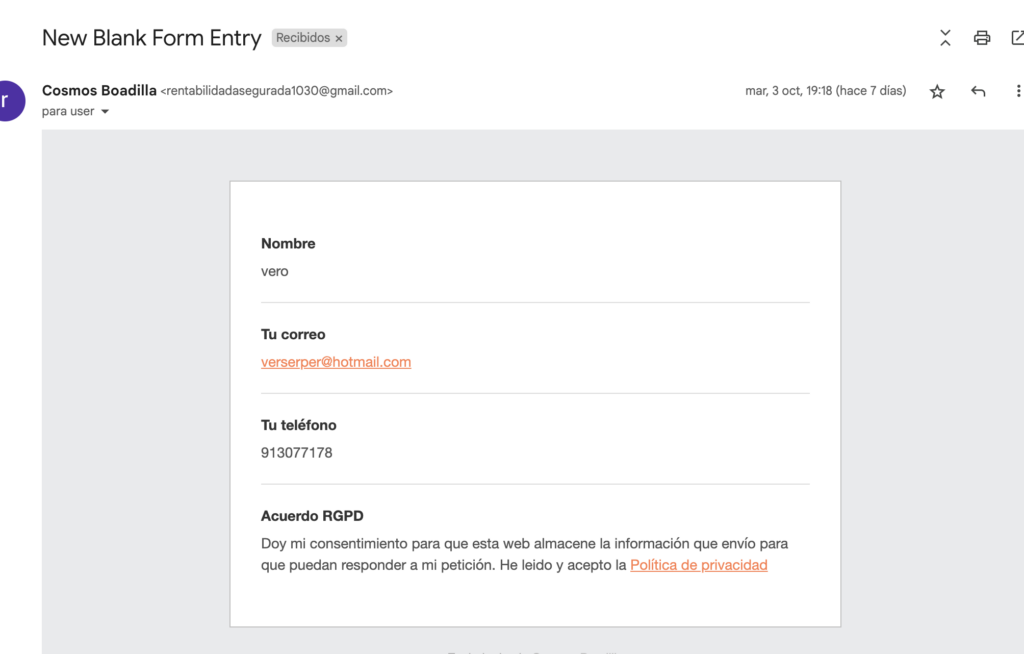
Si probamos ahora el formulario desde la web , veremos como recogemos los datos perfectamente
Vamos a probar que todo funciona correctamente para ver como llega el correo. Una vez enviado te sale el mensaje de correo enviado correctamente.
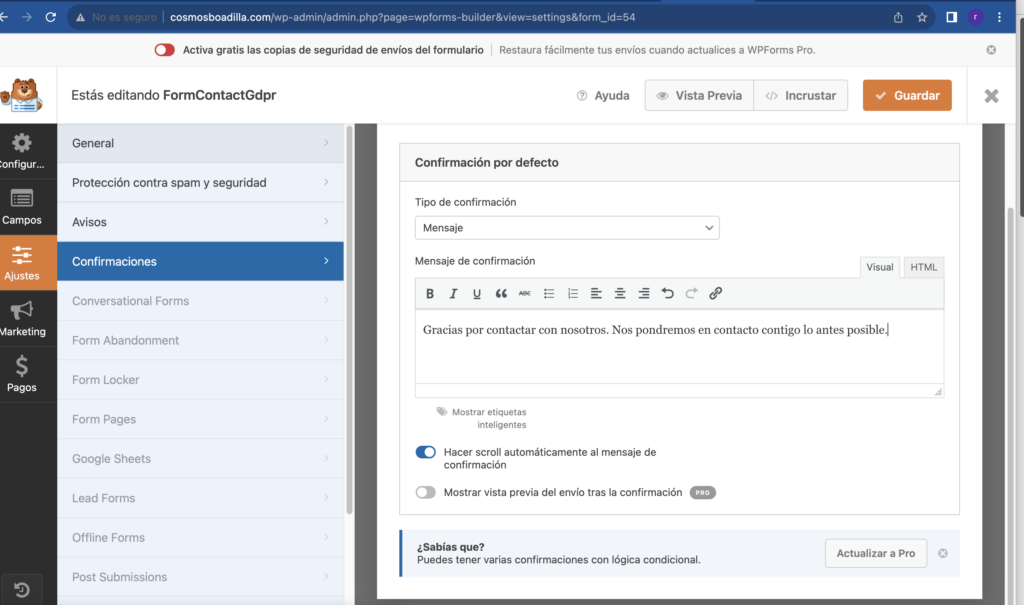
Estos mensajes( correo enviado correctamente, fallo en la entrega, puedes configurarlos en el formulario recién creado para adaptarlo al idioma y al mensaje que quieres dar.


Cambiamos el mensaje y ve a tu bandeja de entrada a ver como ha llegado tu correo.

Como ves, llega perfectamente solo faltaría cambia el nombre del formulario por algo más intuitivo, tipo Contacto GDPR

y en los ajustes poner un asunto de correo tipo: Necesito información.

Perfecto con esto preparado, el formulario funcionando, el aviso legal y la página de consentimiento. Vamos ahora configurar el acceso https a la web y el cambio del icono de WordPress.
Tercera parte. El acceso https a tu web con el fin de eliminar el aviso de página no segura.

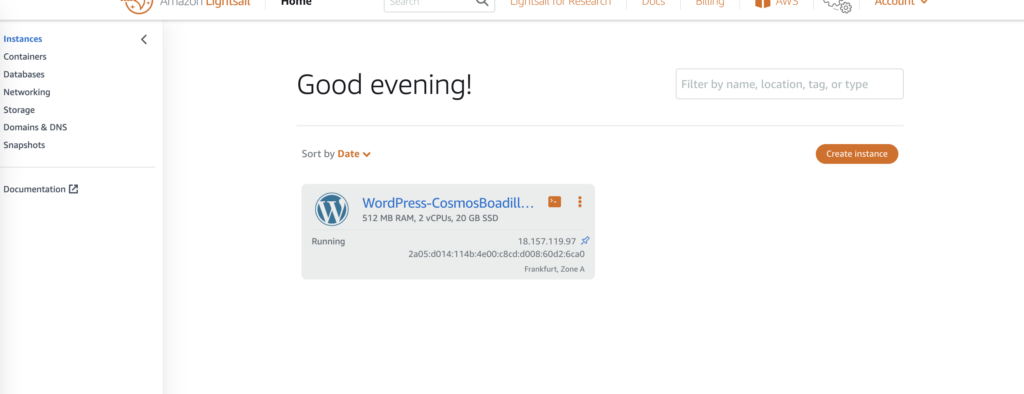
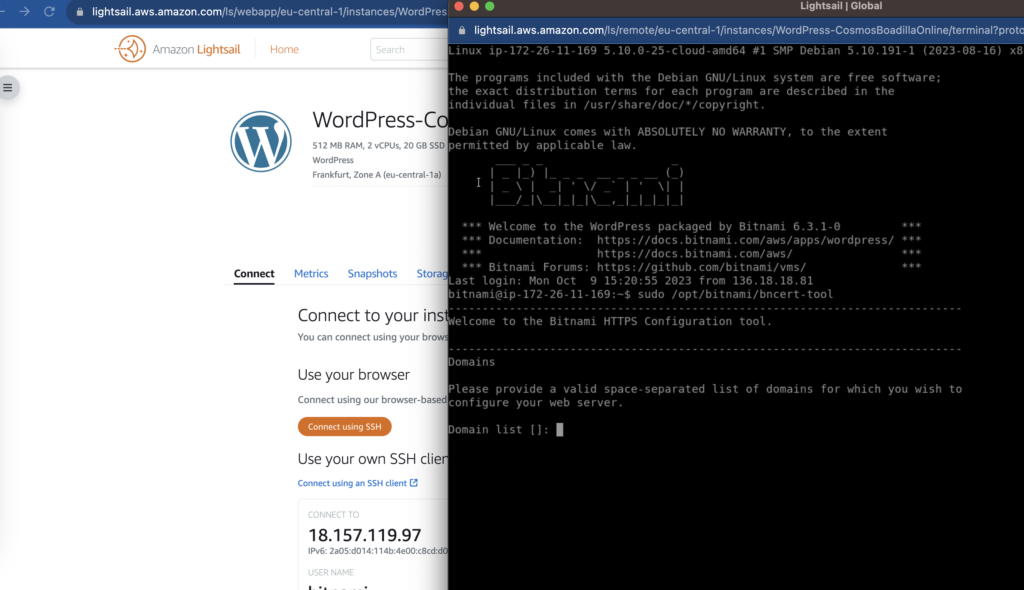
Este paso lo vamos a hacer otra vez desde nuestra consola de Amazon Lightsail
Vuelve a tu administrador y selecciona tu instancia:

A continuación dale al botón «Conectar usando SSH», para que se abra el terminal de Bitnami. Vamos a insertar la siguiente sentencia para acceder a la herramienta de configuración Https de Bitnami:
sudo /opt/bitnami/bncert-tool
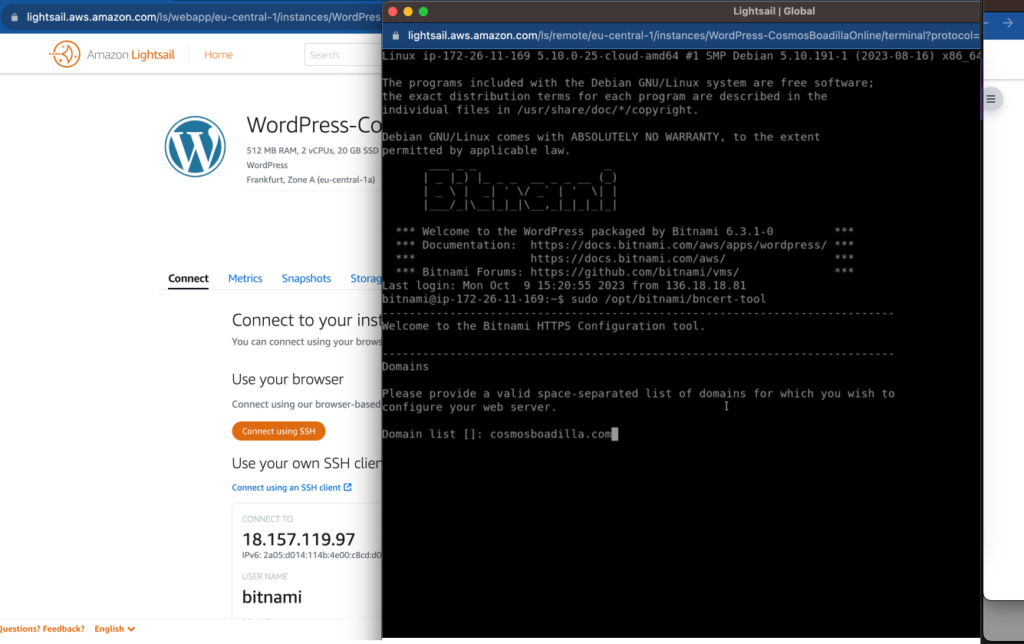
A continuación sigue las instrucciones. Lista los dominios que quieres configurara con https. En mi caso será uno: comsoboadilla.com


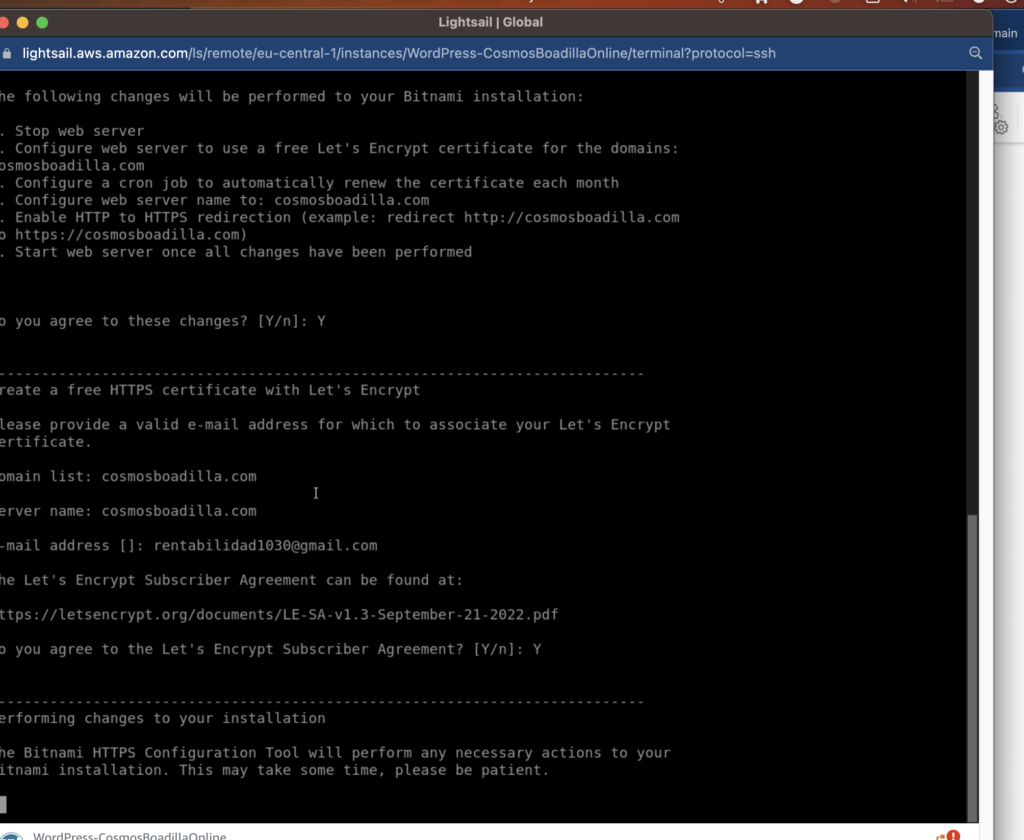
Te pedirá también el correo electrónico que quieres asociar al certificado. Acepta los cambios que estas hacindo con Y (yes) . Ya tienes tu certificado listo. Espera unos minutos para que esté activo.
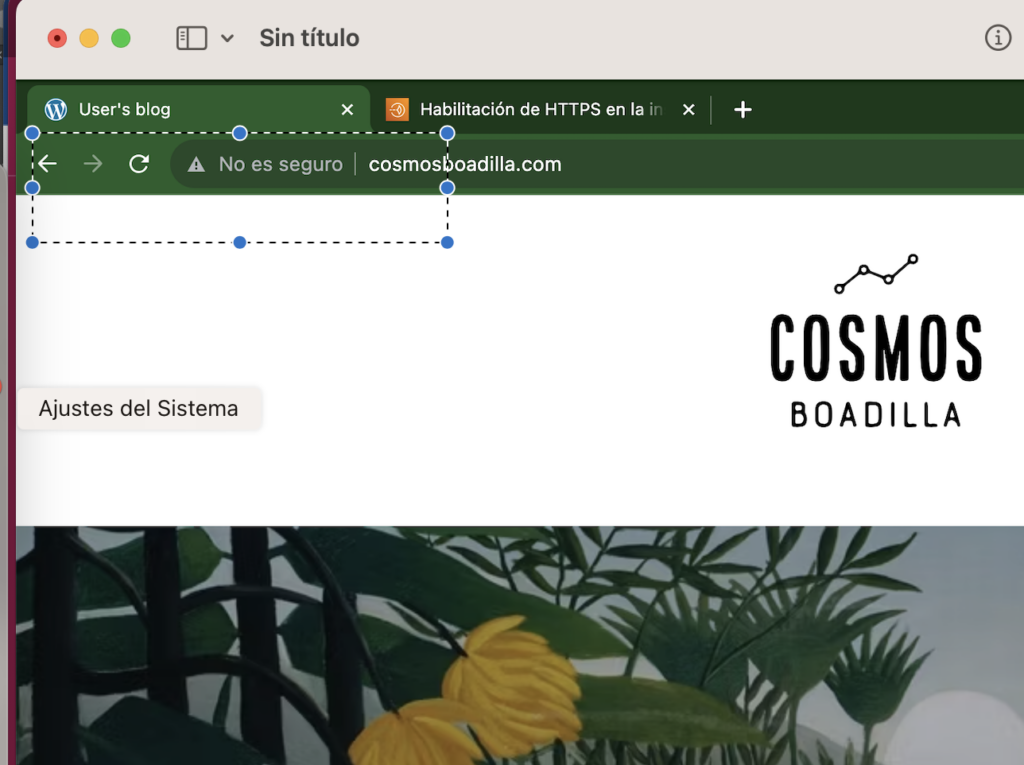
Ahora cuando accedes a tu dominio, ya habrá desaparecido el icono de advertencia y en su defecto tienes uno que indica que la web es segura.
Antes:


Te dejo las instrucciones ampliadas por si tienes problemas durante la configuración https://lightsail.aws.amazon.com/ls/docs/es_es/articles/amazon-lightsail-enabling-https-on-wordpress
Felicidades por completar este artículo y dar un gran paso hacia la creación de tu página web profesional y gratuita! Espero que hayas encontrado esta guía útil hasta ahora.
Recuerda que cada paso te acerca más a tu objetivo de tener una presencia en línea exitosa. No te detengas aquí, el próximo artículo te espera con más conocimientos y herramientas para construir tu sitio web.
